Modernen Stromzähler auslesen mit bitShake SmartMeter - Installation und Einrichtung
 geschrieben von Dennis, zuletzt aktualisiert am
geschrieben von Dennis, zuletzt aktualisiert am

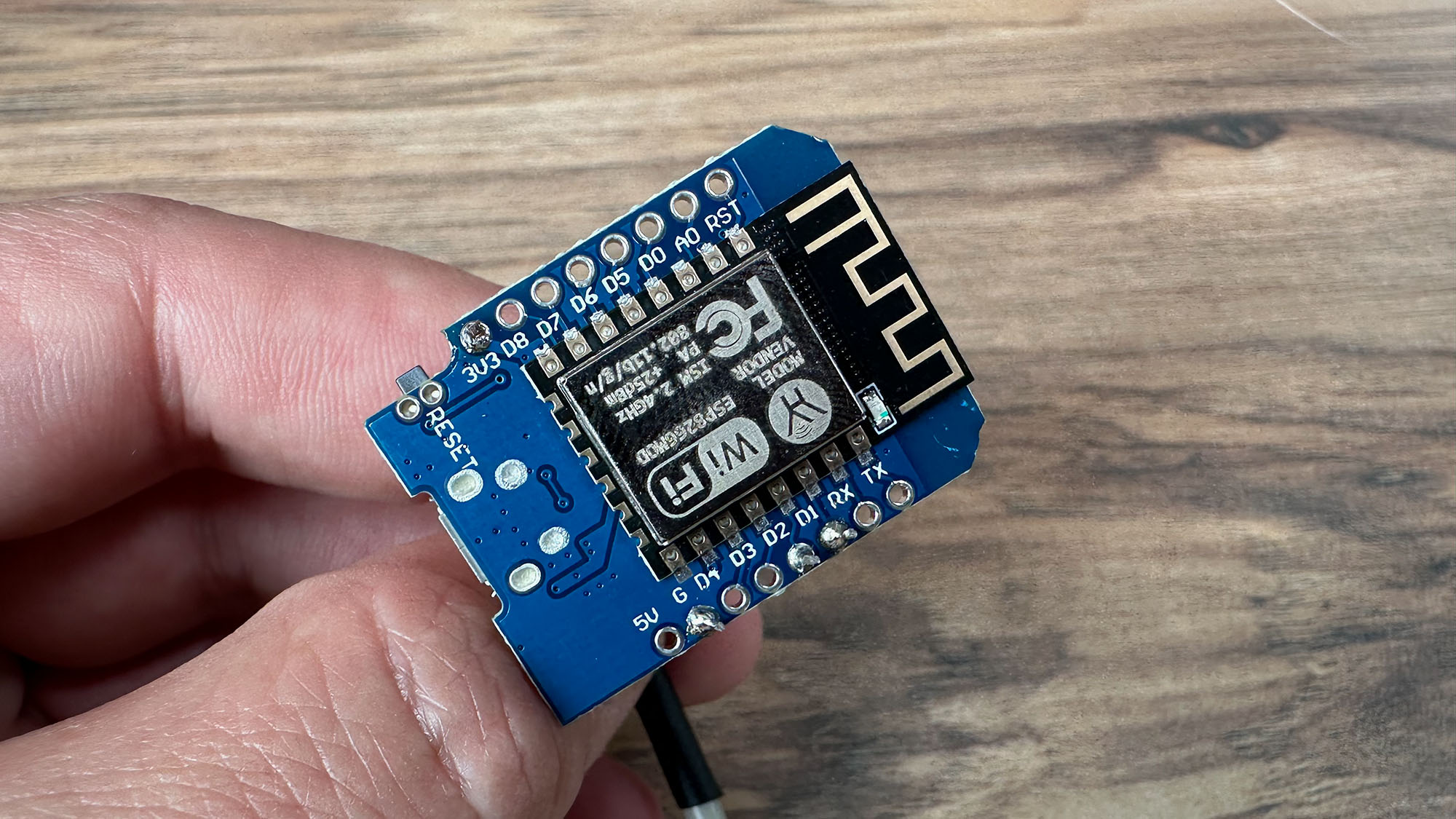
In dieser Anleitung beschreibe ich Schritt für Schritt, wie man einen modernen Stromzähler auslesen und auswerten kann. Ich nutze hierzu das bitShake SmartMeter *, das aus einem Lesekopf und einer mit Tasmota bespielten Platine (D1 ESP8266 mini Board *) besteht. Man kann den bitShake Reader * und die Platine auch separat kaufen, hier müsste man die Platine dann allerdings noch mit der Tasmota Software bespielen.

Nach der Erklärung, wie man das bitShake SmartMeter * zusammenbaut, installiert und einrichtet, beschreibe ich noch, wie man die Daten dann via NodeRed in eine InfluxDB schreibt und die Daten dann über Grafana visualisiert.
Voraussetzung für das Auslesen des modernen Stromzählers
Die modernen Messeinrichtungen können von Haus aus nur den Zählerstand anzeigen, man kann jedoch eine umfangreichere Anzeige von Werten (z.B. den aktuellen Verbrauch) freischalten lassen. Diese Freischaltung beinhaltet auch die Möglichkeit des automatischen Auslesens, was wir zwingend benötigen.
Dazu müsst ihr bei eurem Netzbetreiber (nicht dem Stromanbieter wo ihr euren Strom bezahlt!) anrufen und euch den PIN zum freischalten geben lassen. Mittlerweile wissen die Leute dort eigentlich Bescheid, solltet ihr an einen Kollegen geraten, der sich nicht auskennt, würde ich im Notfall einfach auflegen und nochmal neu anrufen.
Was wird benötigt
Zum Auslesen des Stromzählers benötigen wir:
- bitShake SmartMeter *
- Steuerleitung 4x0,14 qmm * - Länge nach Bedarf
- Lötkolben *
- Lötzinn *
- Kabelbinder *
- USB-Netzteil 5V *
- USB-A auf Micro-USB-Kabel *
- Dritte Hand * (optional)
- Montageklebeband tesa Powerbond Indoor * (optional)
Für die Speicherung und visuelle Anzeige/Auswertung der Daten benötigen wir zusätzlich noch einen Rechner, der 24/7 läuft, hier bietet sich ein Einplatinencomputer wie der Raspberry Pi 4 B * oder ein Mini-PC wie die Intel NUC * an. Hier muss dann folgende Software installiert werden:
- MQTT-Server
- Node-Red
- InfluxDB
- Grafana
Zusammenbau des bitShake SmartMeter
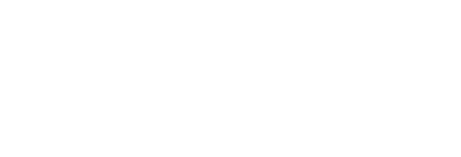
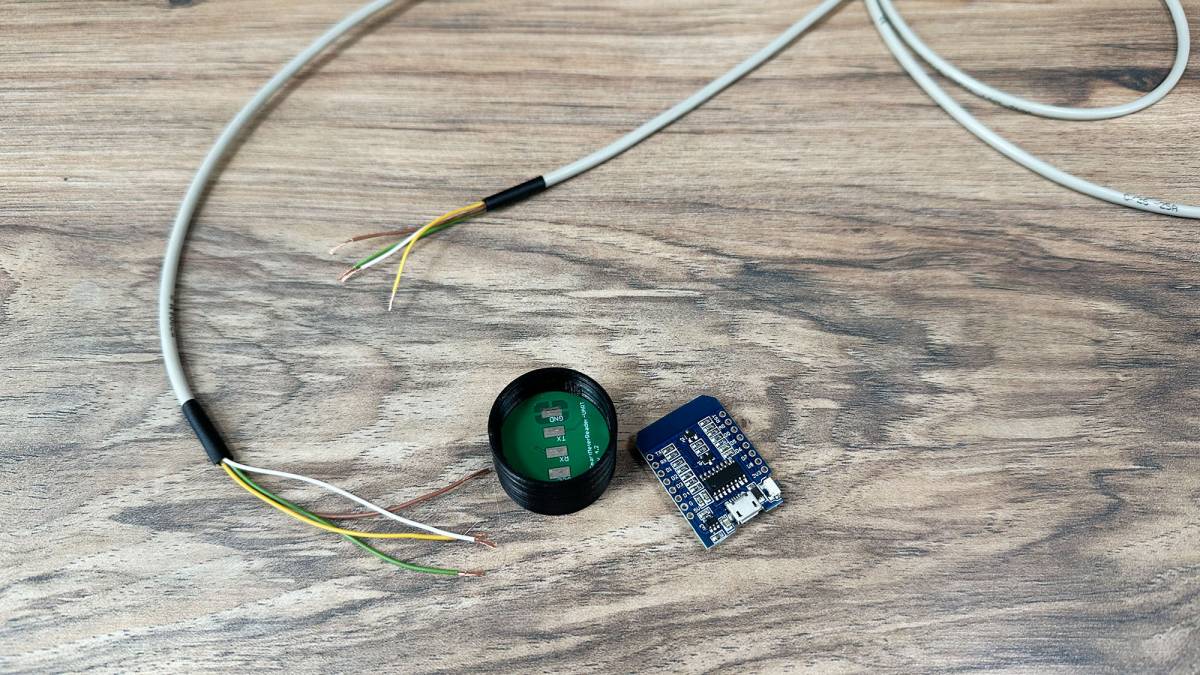
Als erstes müssen der Lesekopf und die Platine des bitShake SmartMeter * über die Steuerleitung 4x0,14 qmm * miteinander verbunden werden.

Als erstes muss daher die Länge der Steuerleitung bestimmt werden. Mehrere Meter sollen hier kein Problem darstellen, wichtig ist, dass ihr die Platine an einem Ort platziert, wo ihr diese mit Strom versorgen könnt und wo ihr guten WLAN-Empfang habt.
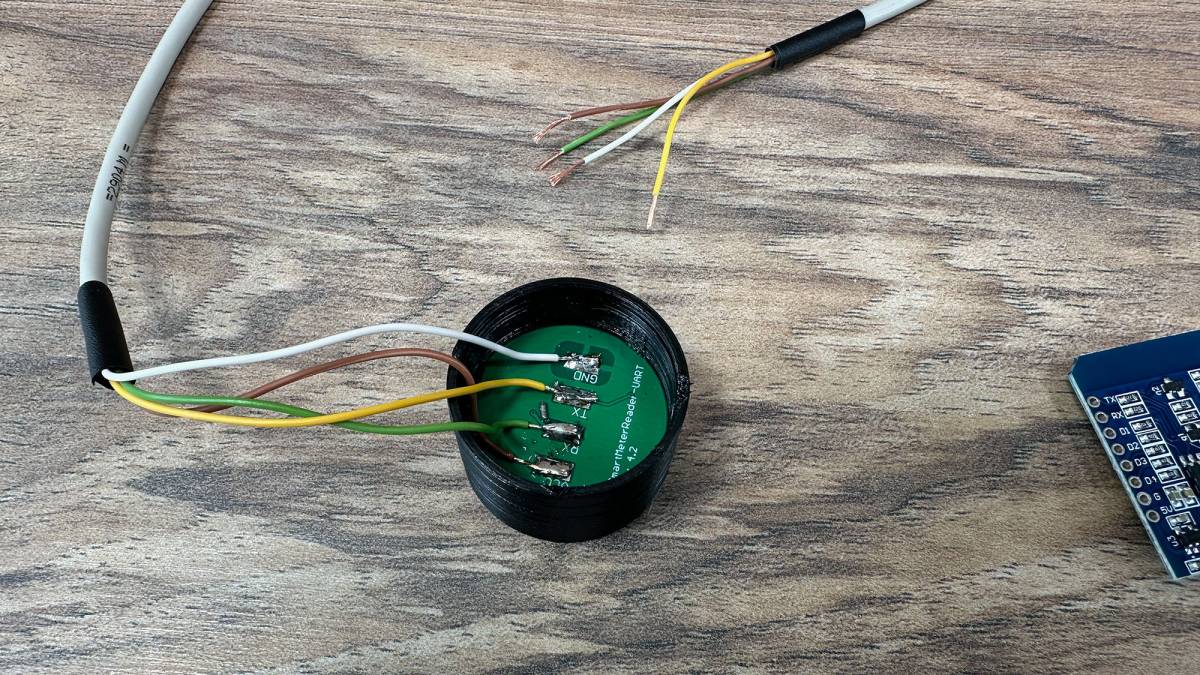
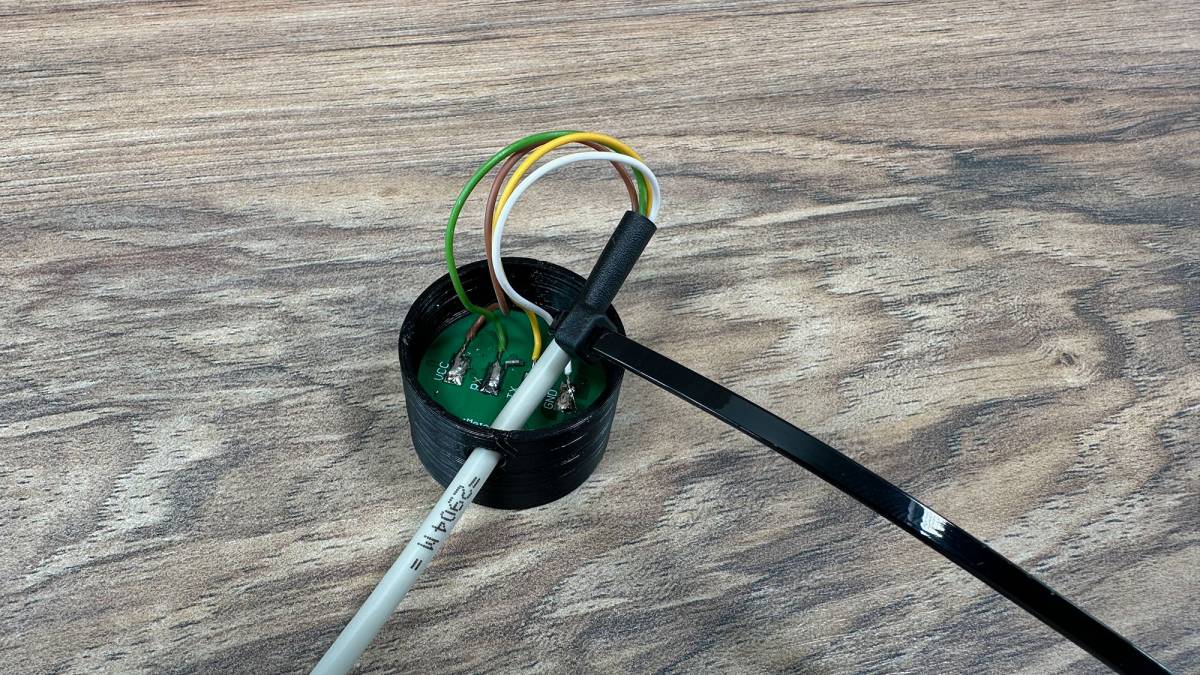
Dann geht es ans Löten. Hier starten wir damit die Steuerleitung an den Lesekopf zu löten.
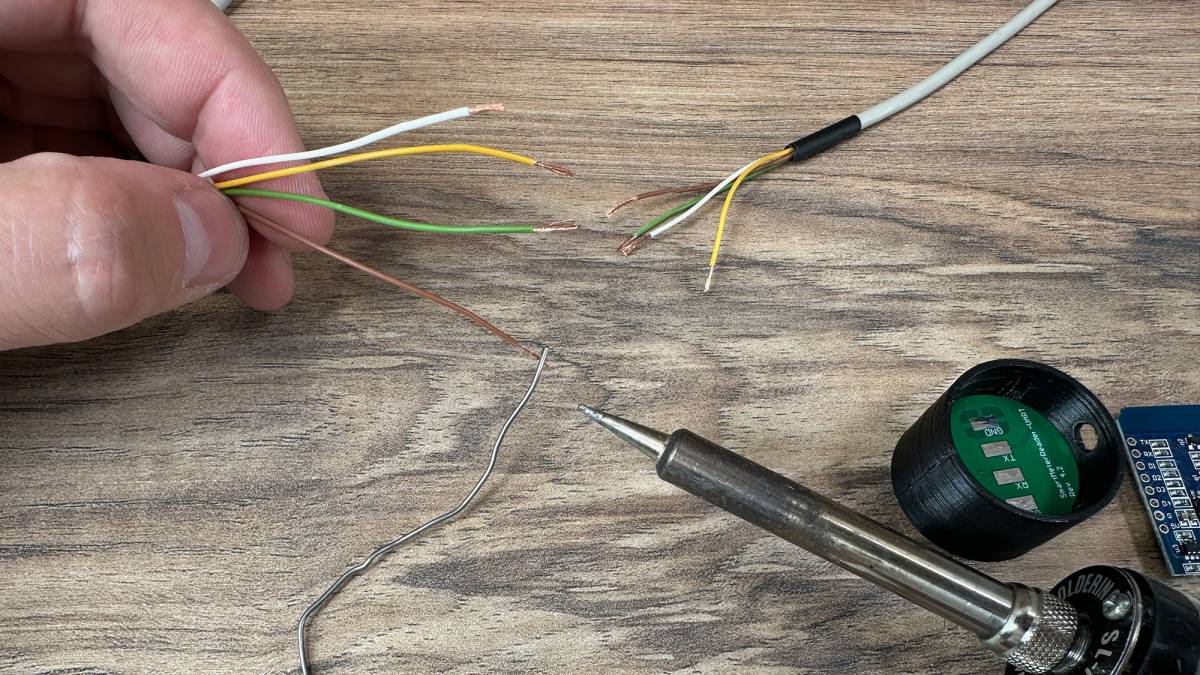
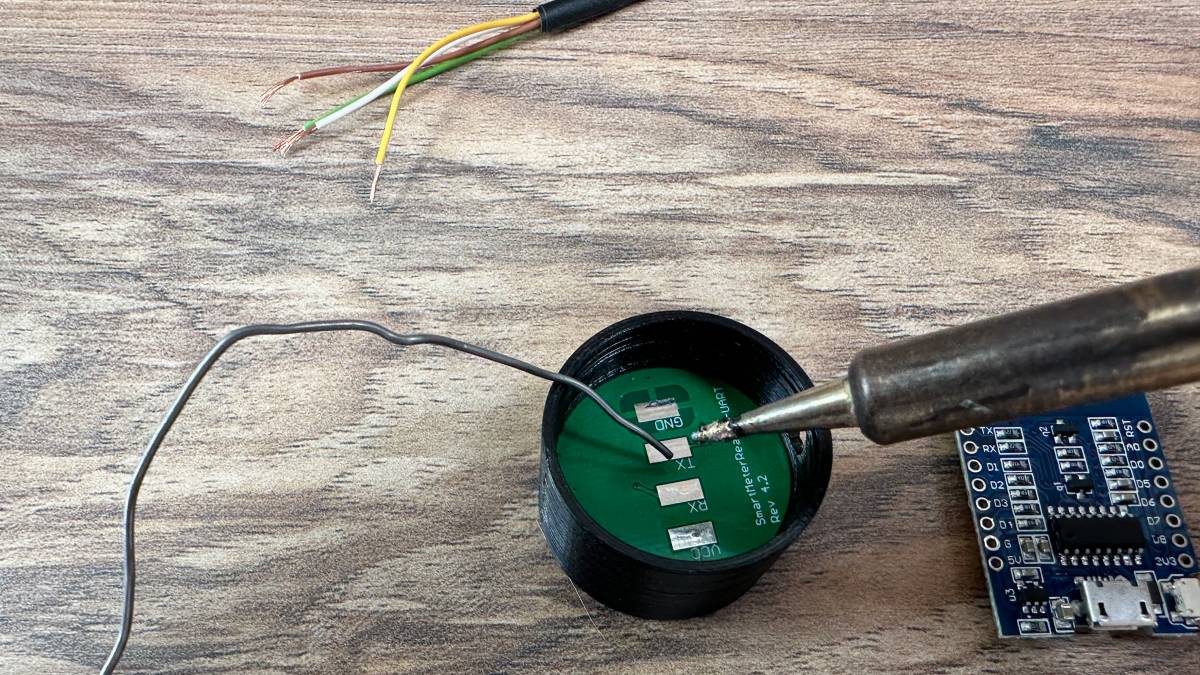
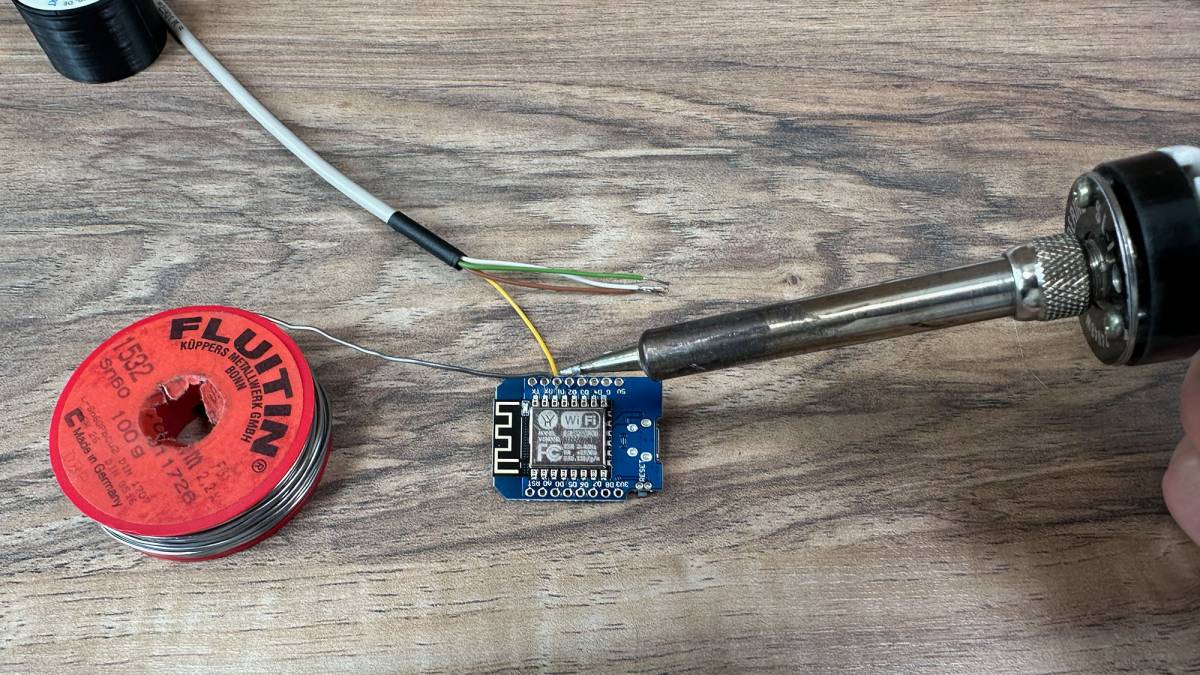
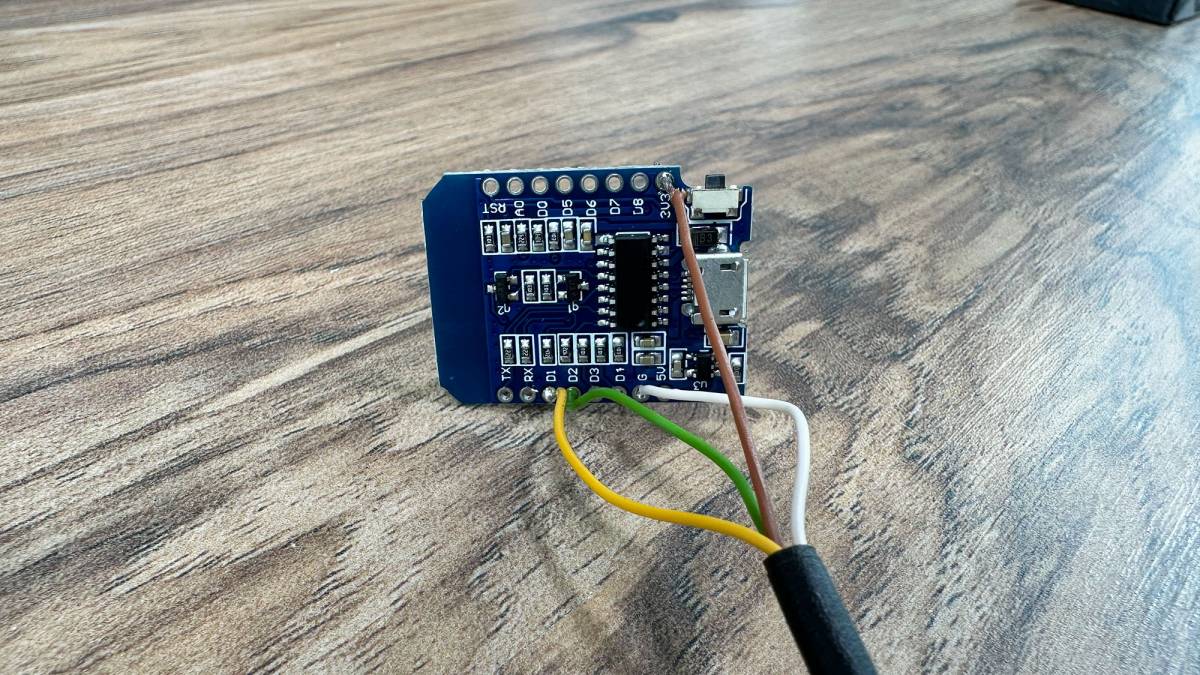
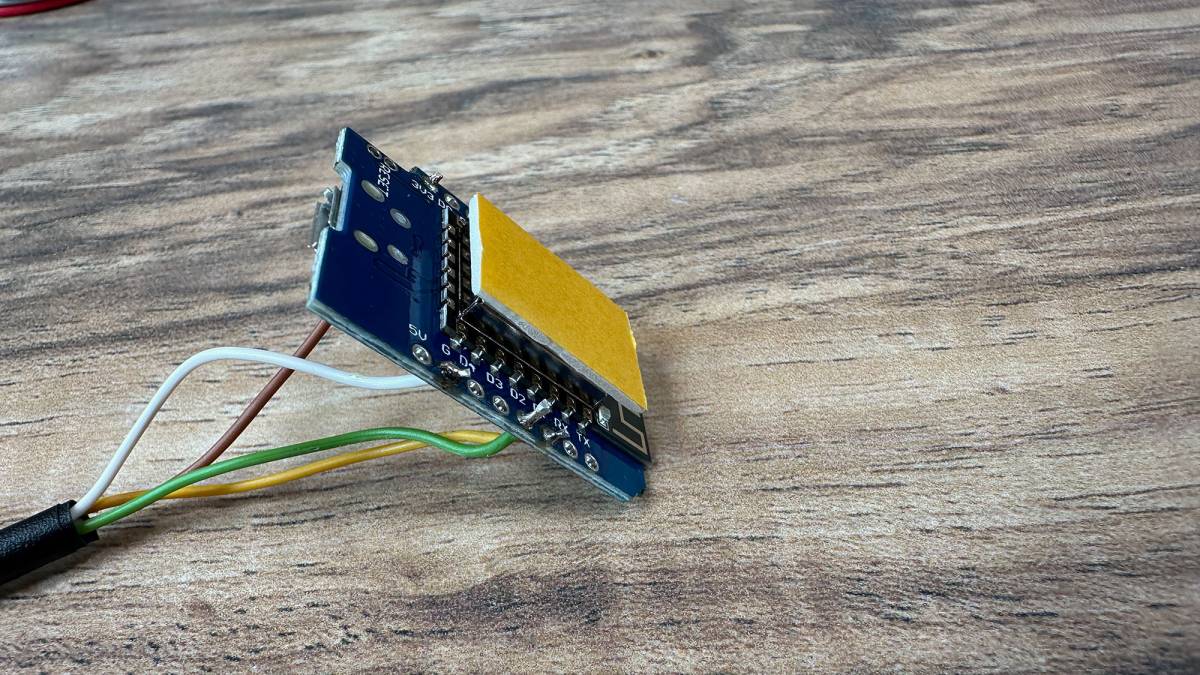
Ist das erledigt, kümmern wir uns darum, die Steuerleitung an die Platine zu löten.
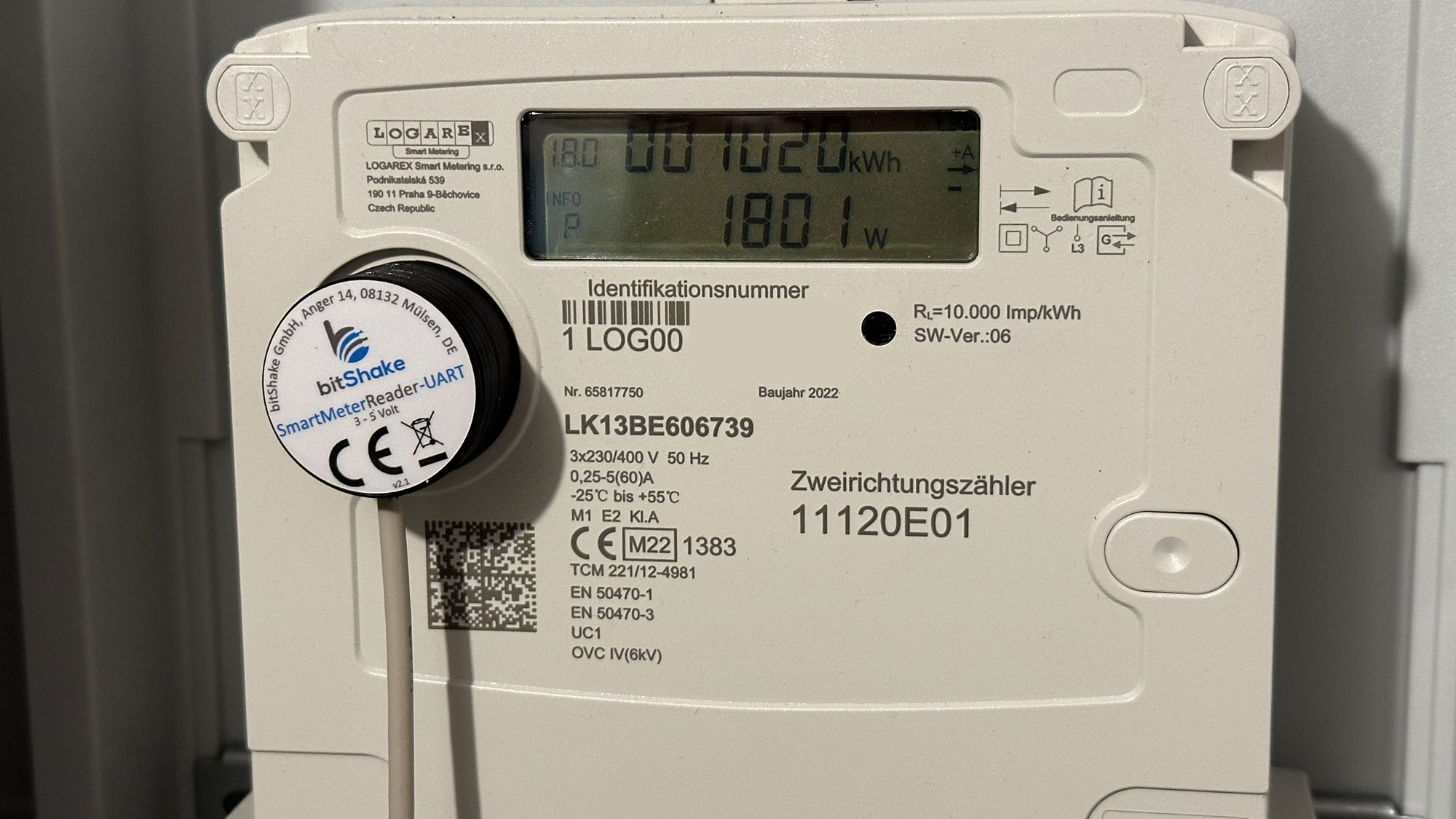
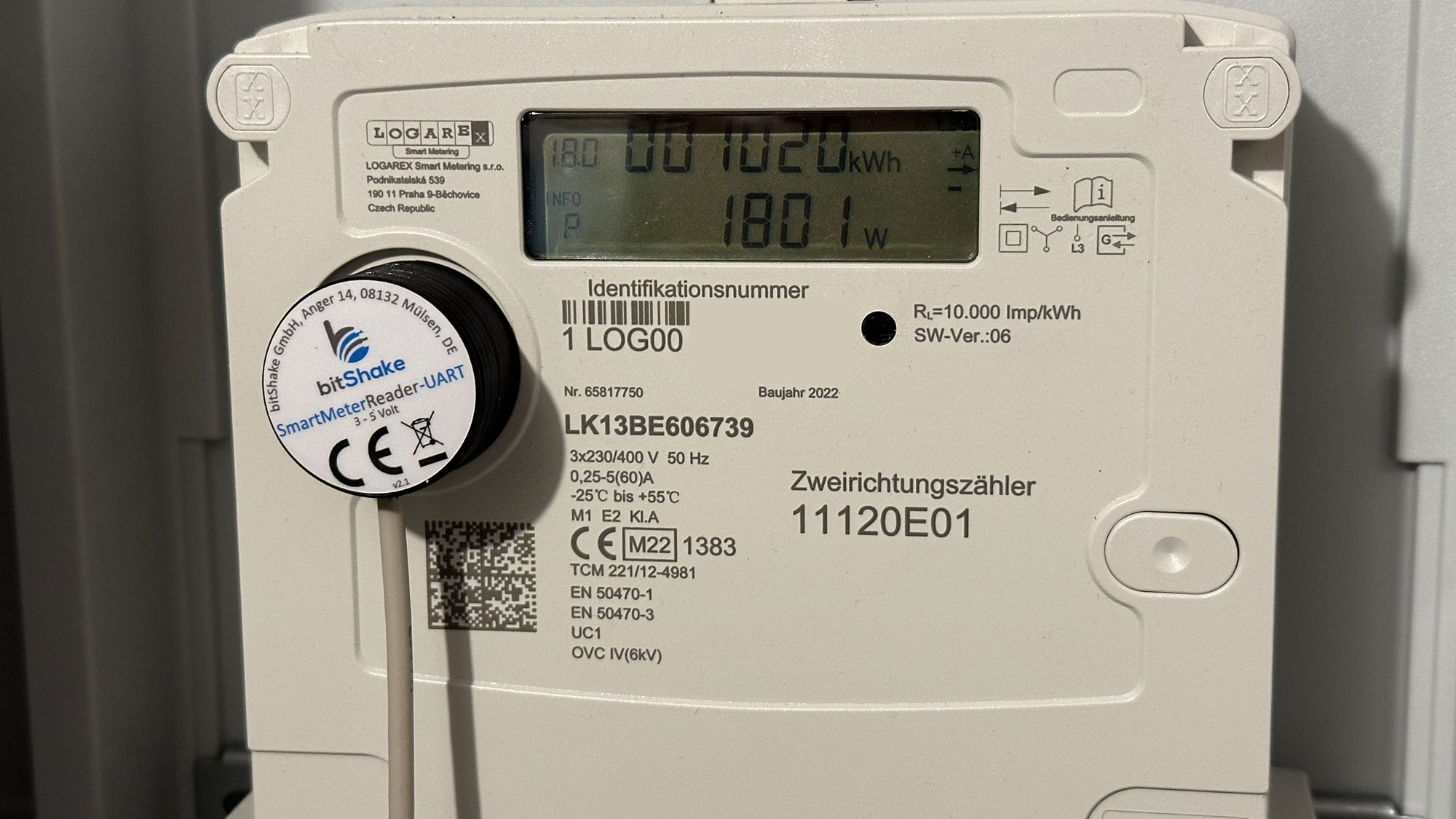
Nun könnt ihr den magnetischen Lesekopf am Zähler anbringen…

und die Platine platzieren, sowie mit dem Netzteil verbinden.

Ich habe das Glück, dass ich direkt neben meinem Verteilerschrank den Ubiquiti Dream Router * platziert habe, womit ich dort den perfekten WLAN-Empfang habe.
Einrichtung des bitShake SmartMeter
Für die Einrichtung des bitShake SmartMeter * müssen wir uns als erstes über das Tasmota-WLAN-Netz mit der Platine verbinden.
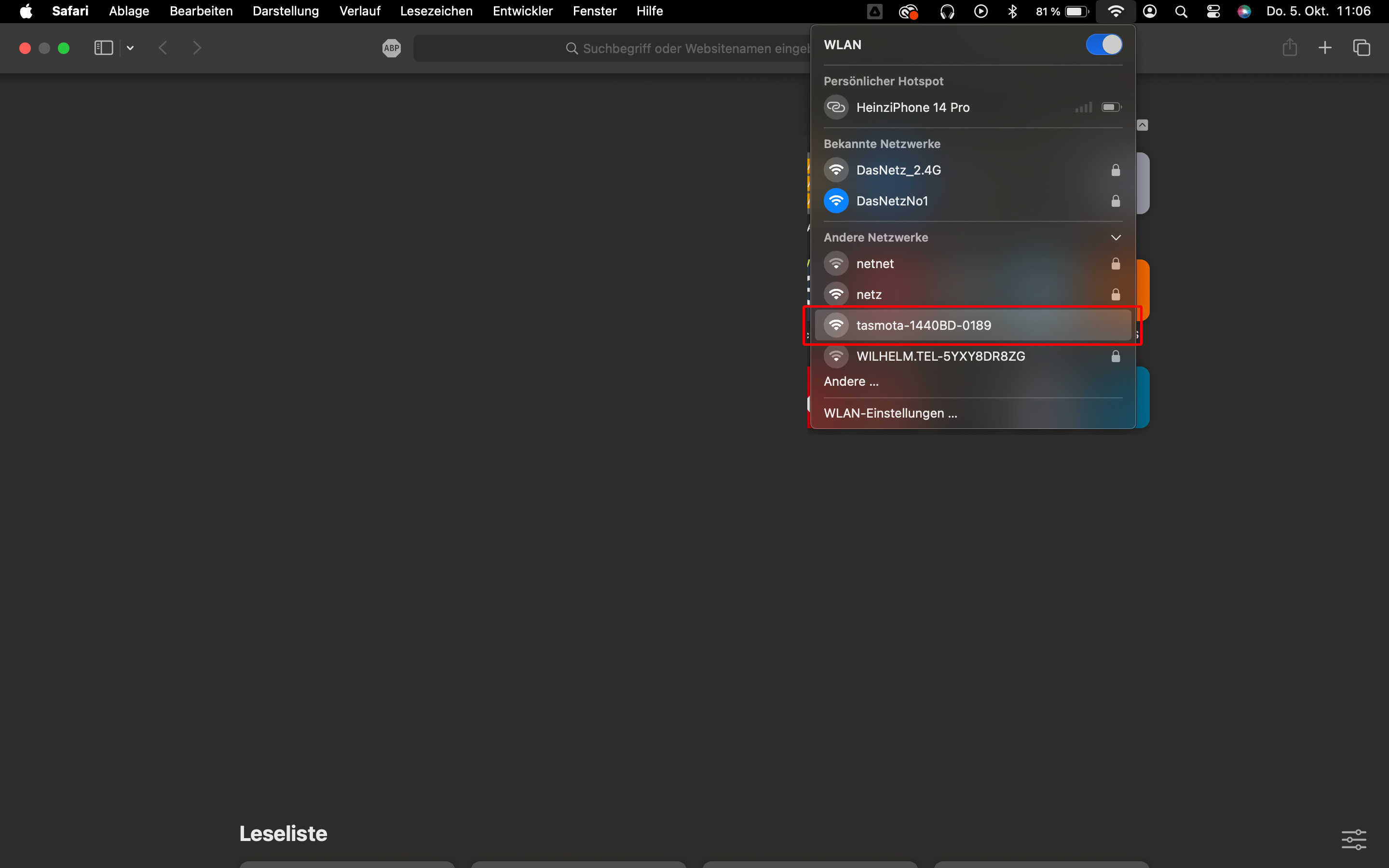
Dazu geht ihr in eure WLAN-Einstellungen und sucht nach einem Netzwerk mit Tasmota im Namen.

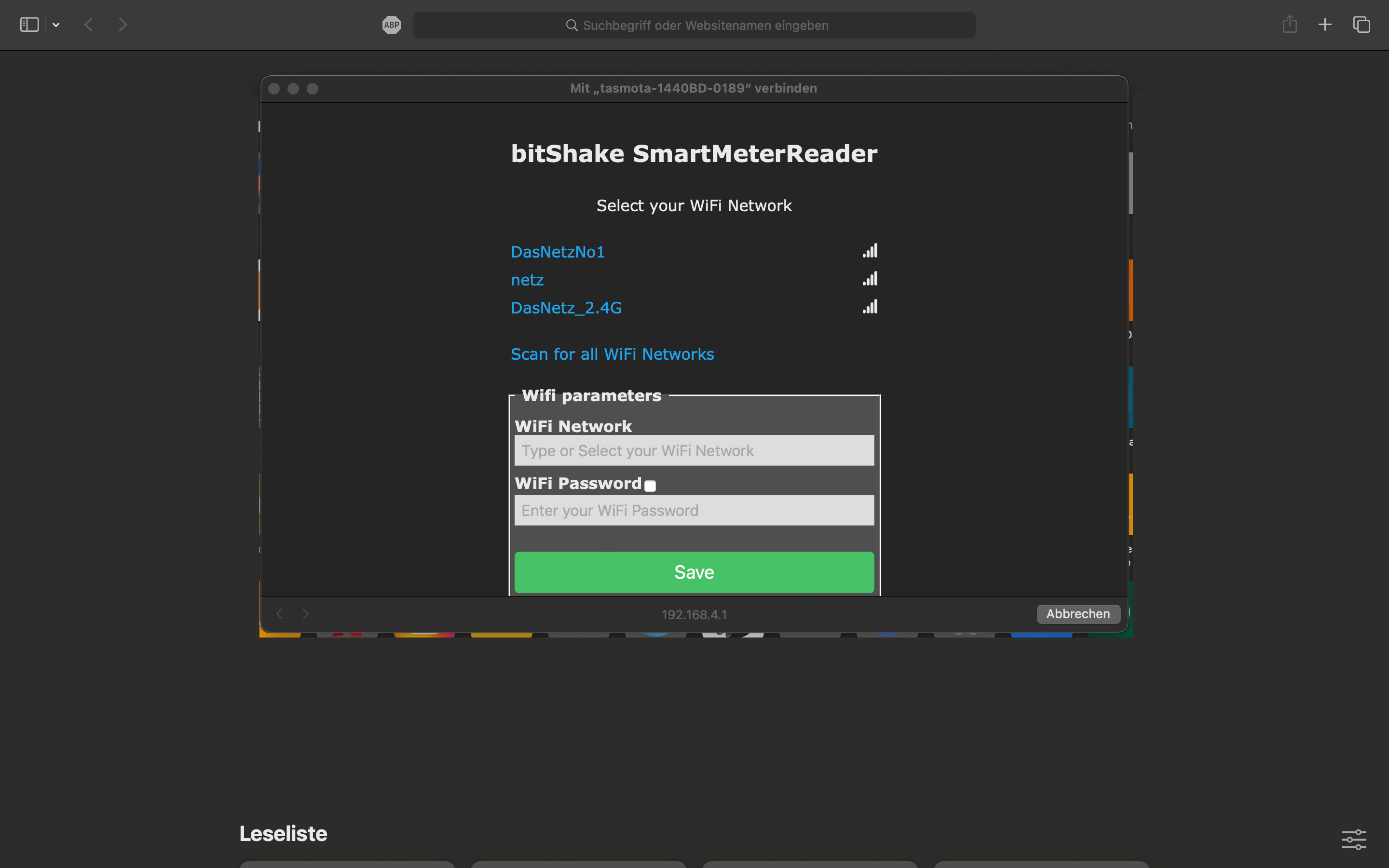
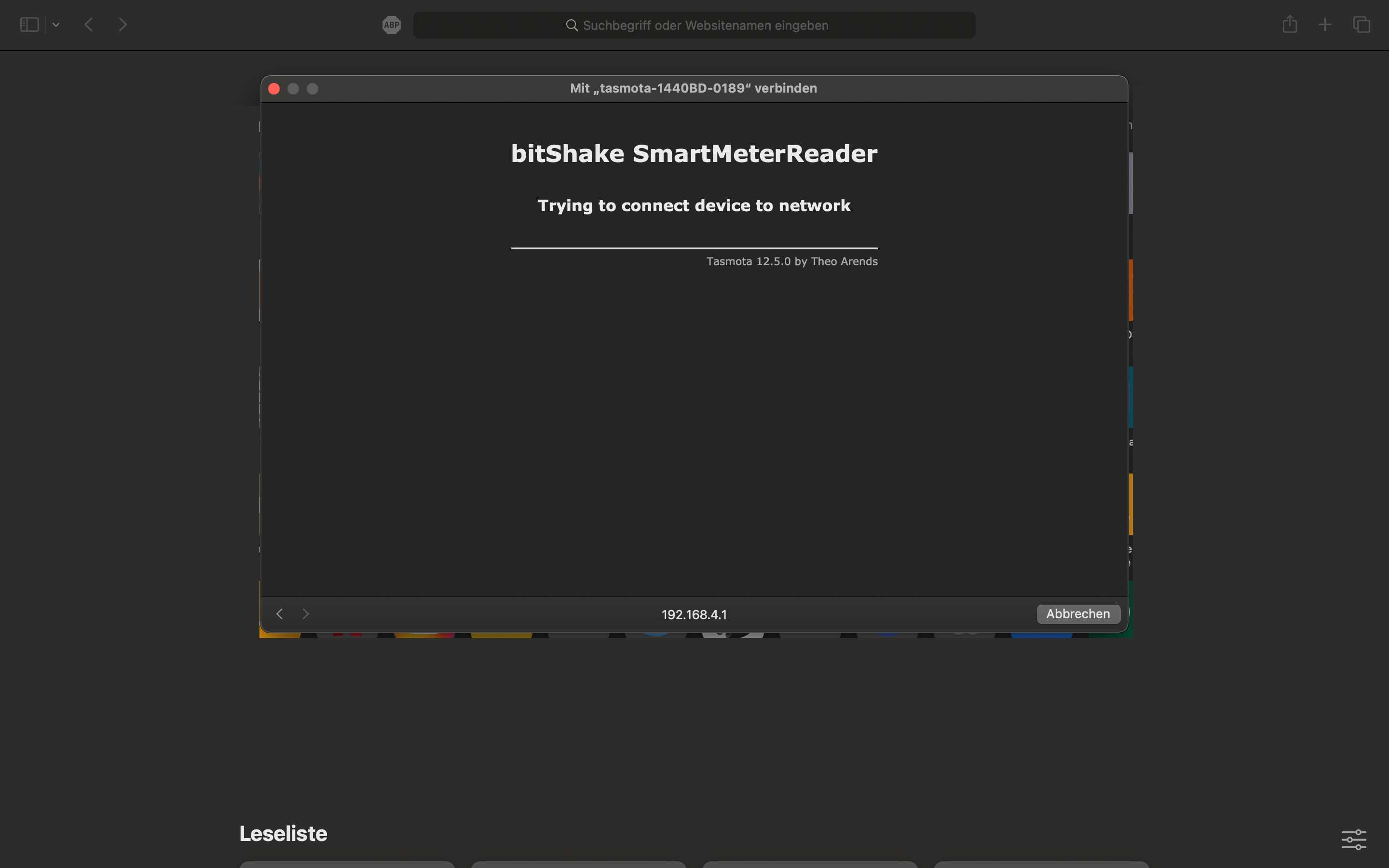
Mit diesem verbindet ihr euch und daraufhin sollte sich automatisch folgendes Fenster öffnen.

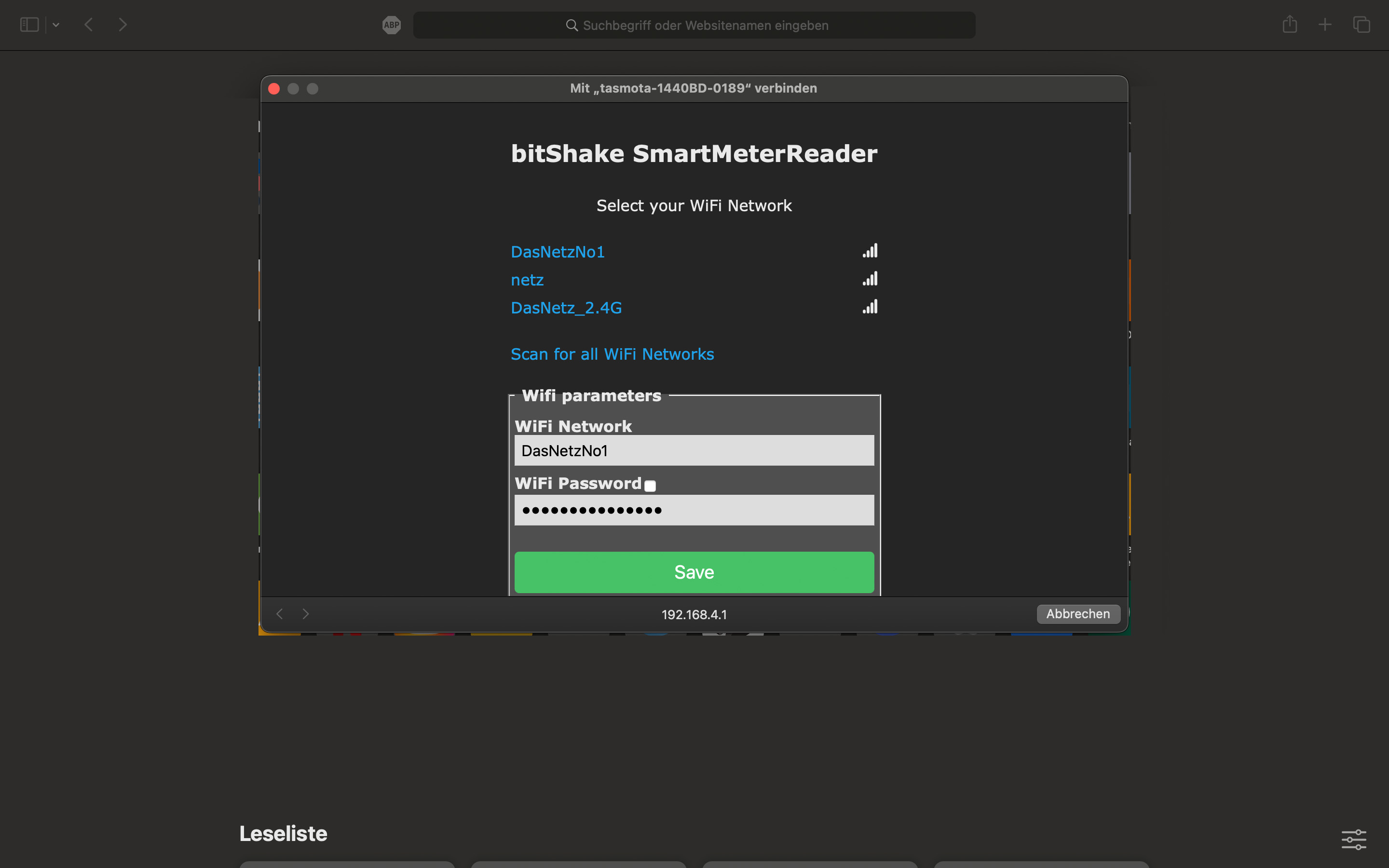
Hier wählt ihr euer WLAN aus, gebt das Passwort ein und drückt auf Save.

Daraufhin wird versucht eine Verbindung zu eurem WLAN herzustellen.

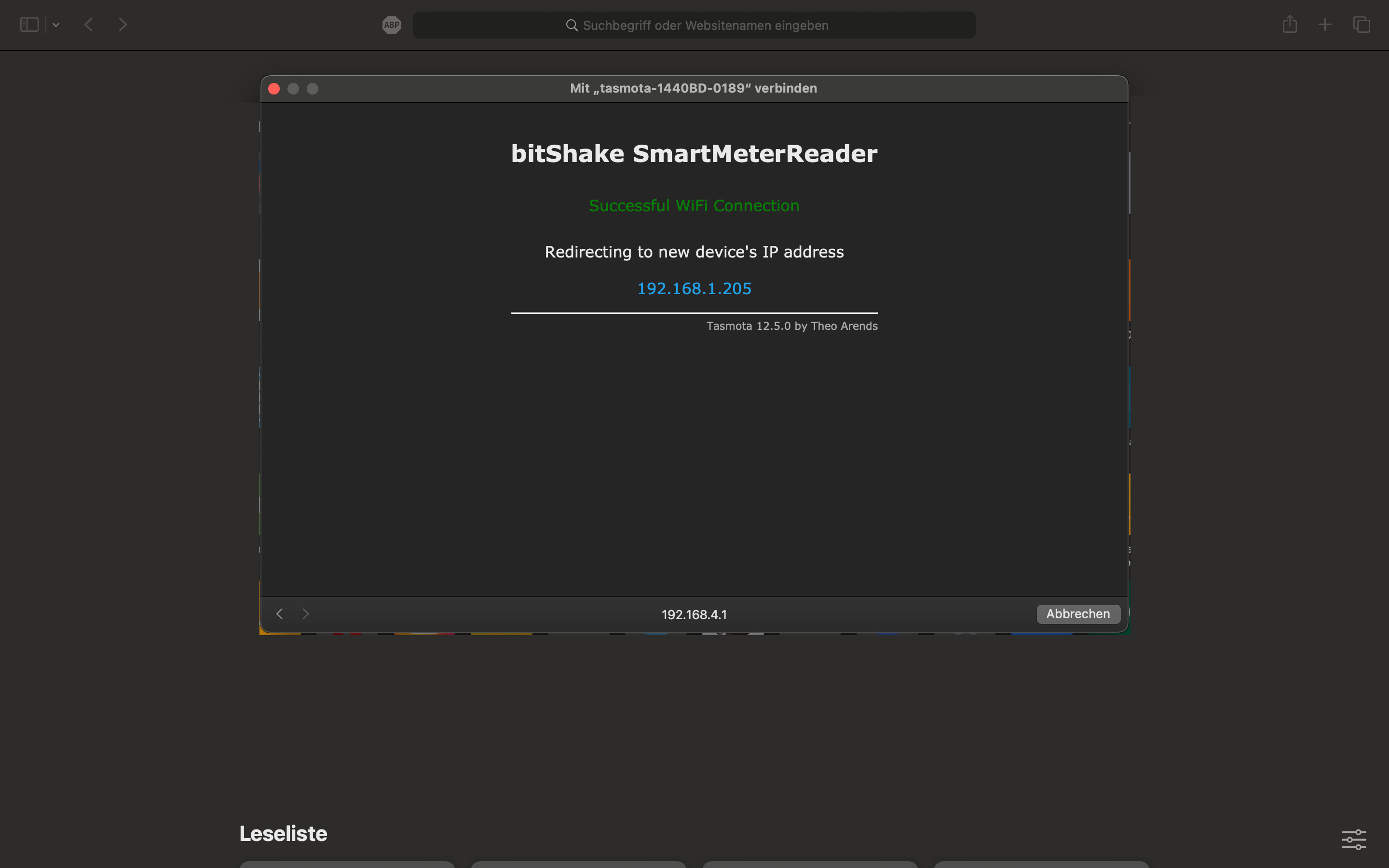
Wenn alles geklappt hat, wird das mit folgender Anzeige bestätigt, in der ihr auch die IP des bitShake SmartMeter * findet.

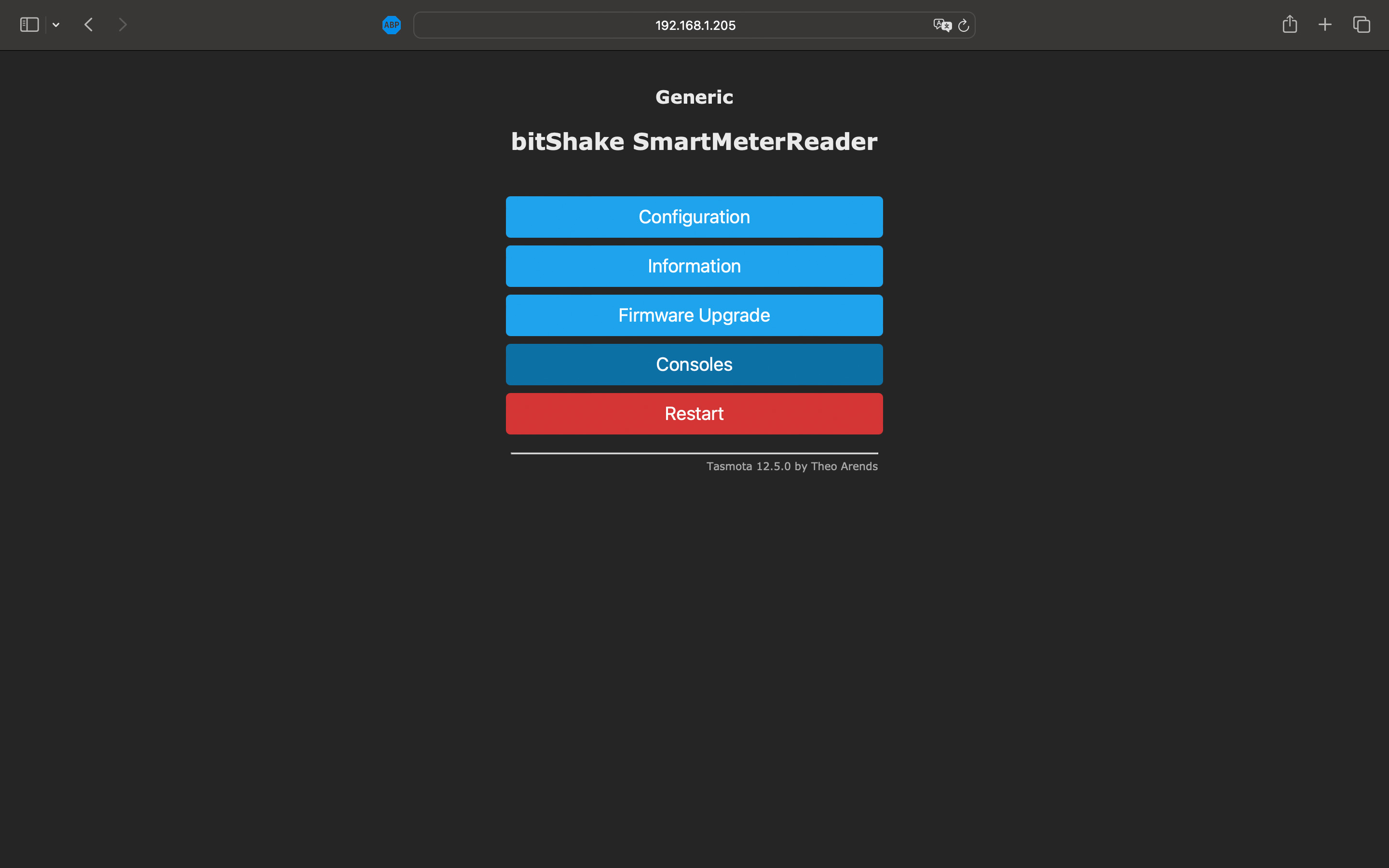
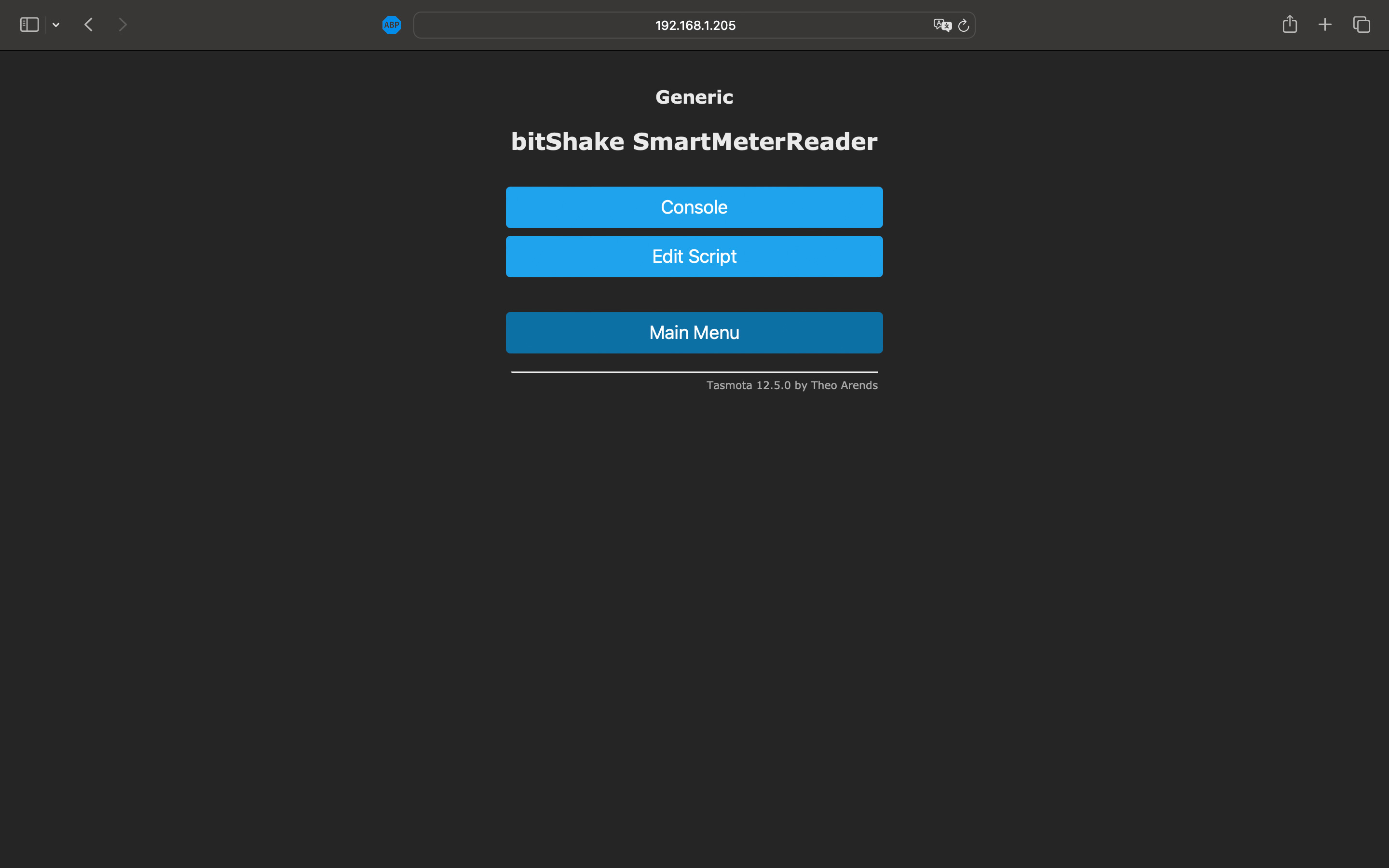
Über diese IP verbinden wir uns mit dem bitShake SmartMeter * und wählen dort den Punkt Consoles aus.

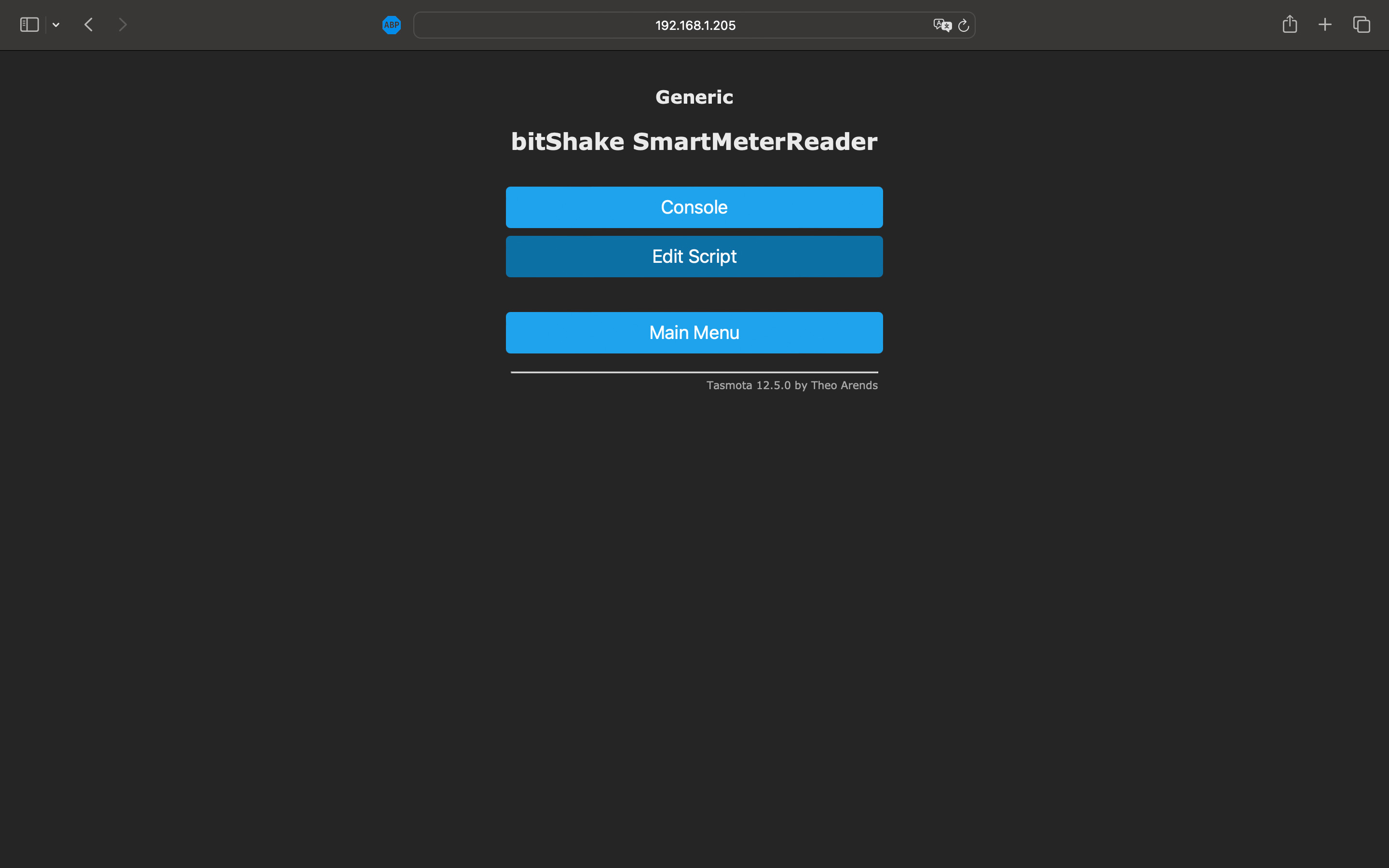
Als nächstes klicken wir auf Edit Script.

Hier müssen wir nun das für unseren Stromzähler passende Script eingeben. Das Script zu unserem Stromzähler finden wir auf der folgenden Seite: https://tasmota.github.io/docs/Smart-Meter-Interface/#logarex-lk13be-sml-lk13be904639
Für meinen LK13BE606739 sieht das Script wie folgt aus:
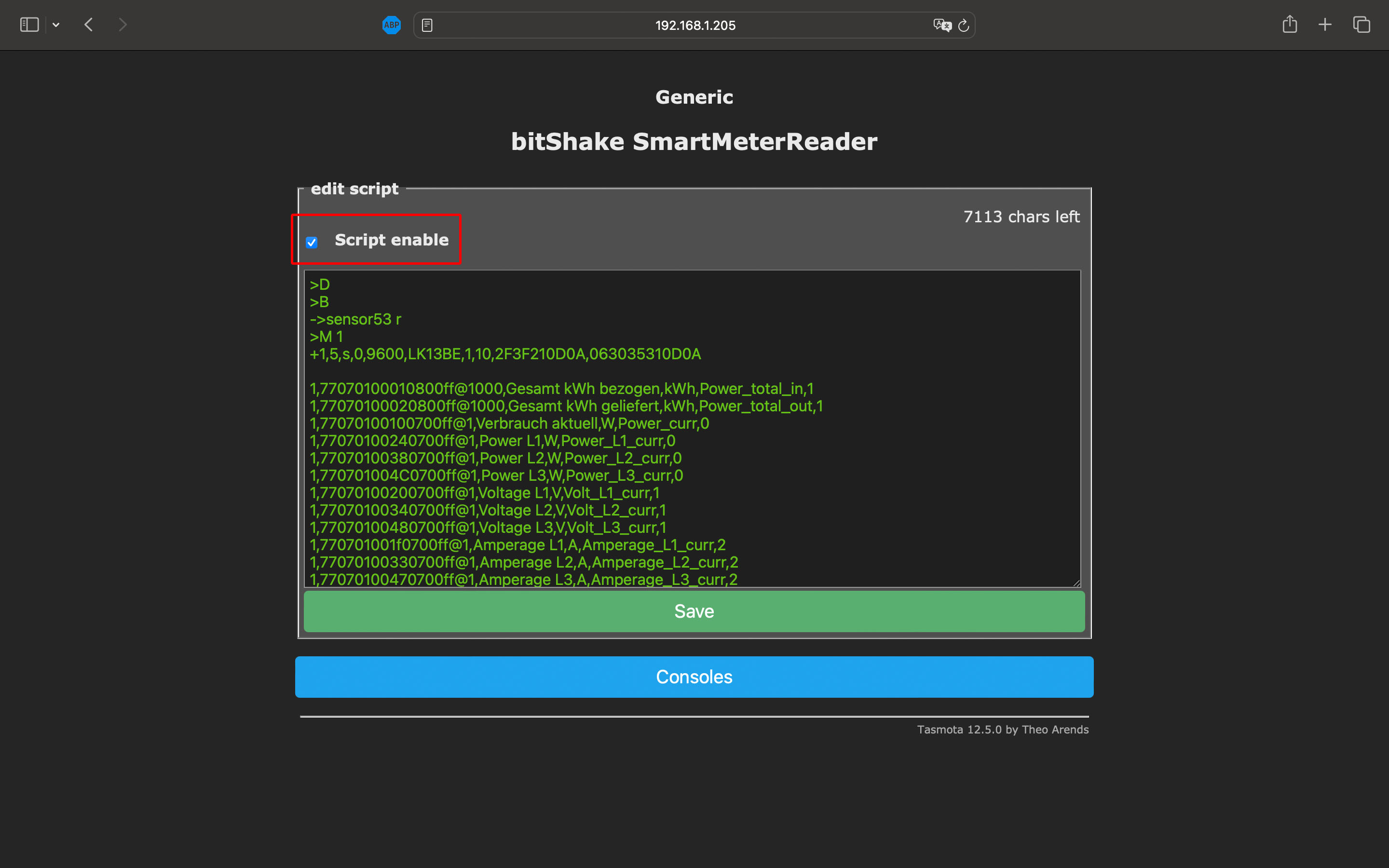
>D >B ->sensor53 r >M 1 +1,3,s,0,9600,LK13BE,1,10,2F3F210D0A,063035310D0A 1,77070100010800ff@1000,Gesamt kWh bezogen,kWh,Power_total_in,1 1,77070100020800ff@1000,Gesamt kWh geliefert,kWh,Power_total_out,1 1,77070100100700ff@1,Verbrauch aktuell,W,Power_curr,0 1,77070100240700ff@1,Power L1,W,Power_L1_curr,0 1,77070100380700ff@1,Power L2,W,Power_L2_curr,0 1,770701004C0700ff@1,Power L3,W,Power_L3_curr,0 1,77070100200700ff@1,Voltage L1,V,Volt_L1_curr,1 1,77070100340700ff@1,Voltage L2,V,Volt_L2_curr,1 1,77070100480700ff@1,Voltage L3,V,Volt_L3_curr,1 1,770701001f0700ff@1,Amperage L1,A,Amperage_L1_curr,2 1,77070100330700ff@1,Amperage L2,A,Amperage_L2_curr,2 1,77070100470700ff@1,Amperage L3,A,Amperage_L3_curr,2 1,770701000e0700ff@1,Frequency,Hz,HZ,2 1,77070100510704ff@1,Phaseangle I-L1/U-L1,deg,phase_angle_p1,1 1,7707010051070fff@1,Phaseangle I-L2/I-L2,deg,phase_angle_p2,1 1,7707010051071aff@1,Phaseangle I-L3/I-L3,deg,phase_angle_p3,1 1,77070100510701ff@1,Phase angle U-L2/U-L1,deg,phase_angle_l2_l1,1 1,77070100510702ff@1,Phase angle U-L3/U-L1,deg,phase_angle_l3_l1,1 #
In Zeile 5 muss nun noch die an vierter Stelle stehende 3 durch eine 5 ersetzt werden.
+1,5,s,0,9600,LK13BE,1,10,2F3F210D0A,063035310D0A
Nun wird das Script in das Textfeld kopiert, der Haken oben links bei Script enable gesetzt und das ganze mit einem Klick auf Save gespeichert.

Dann wechseln wir wieder ins Main Menu.

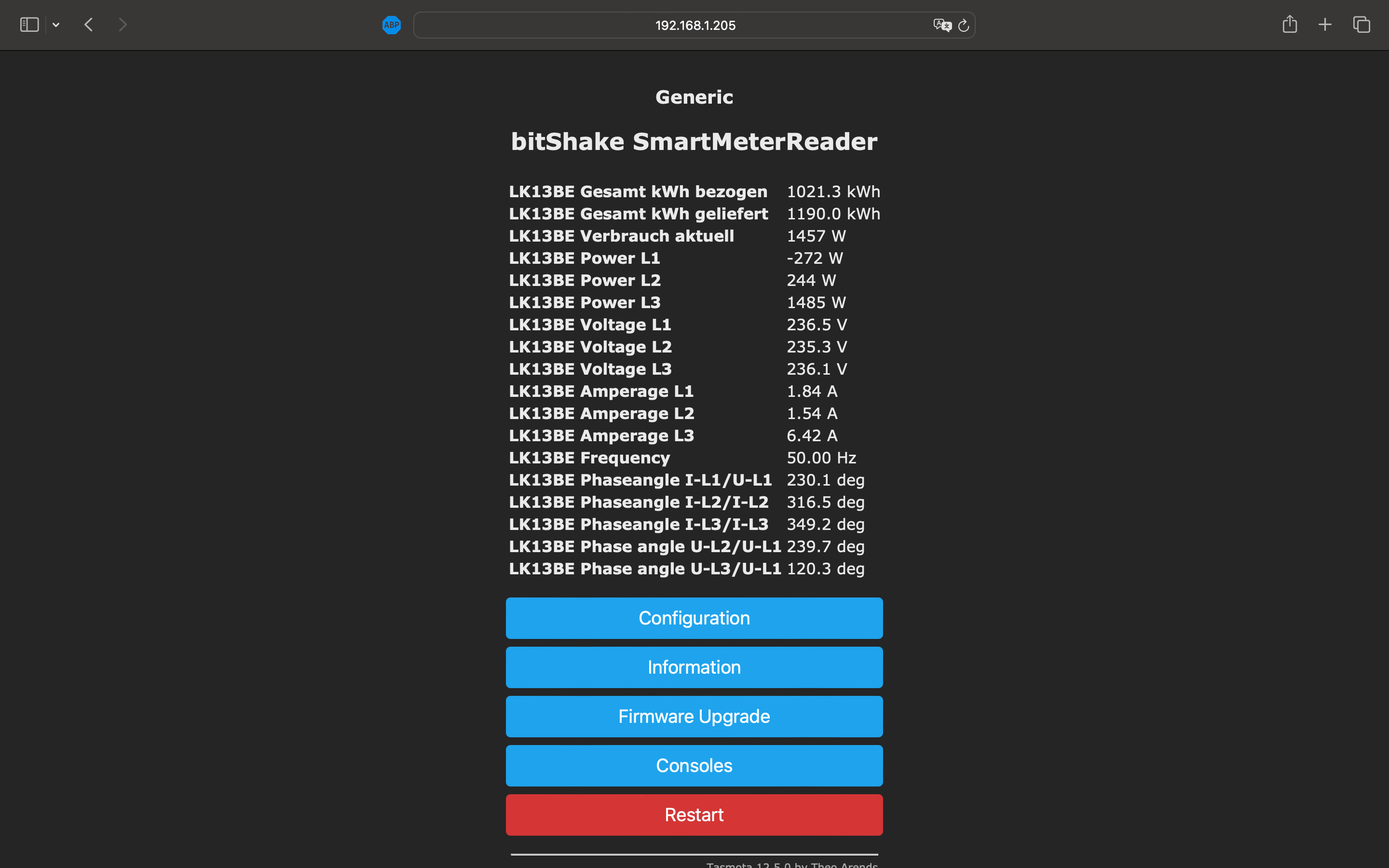
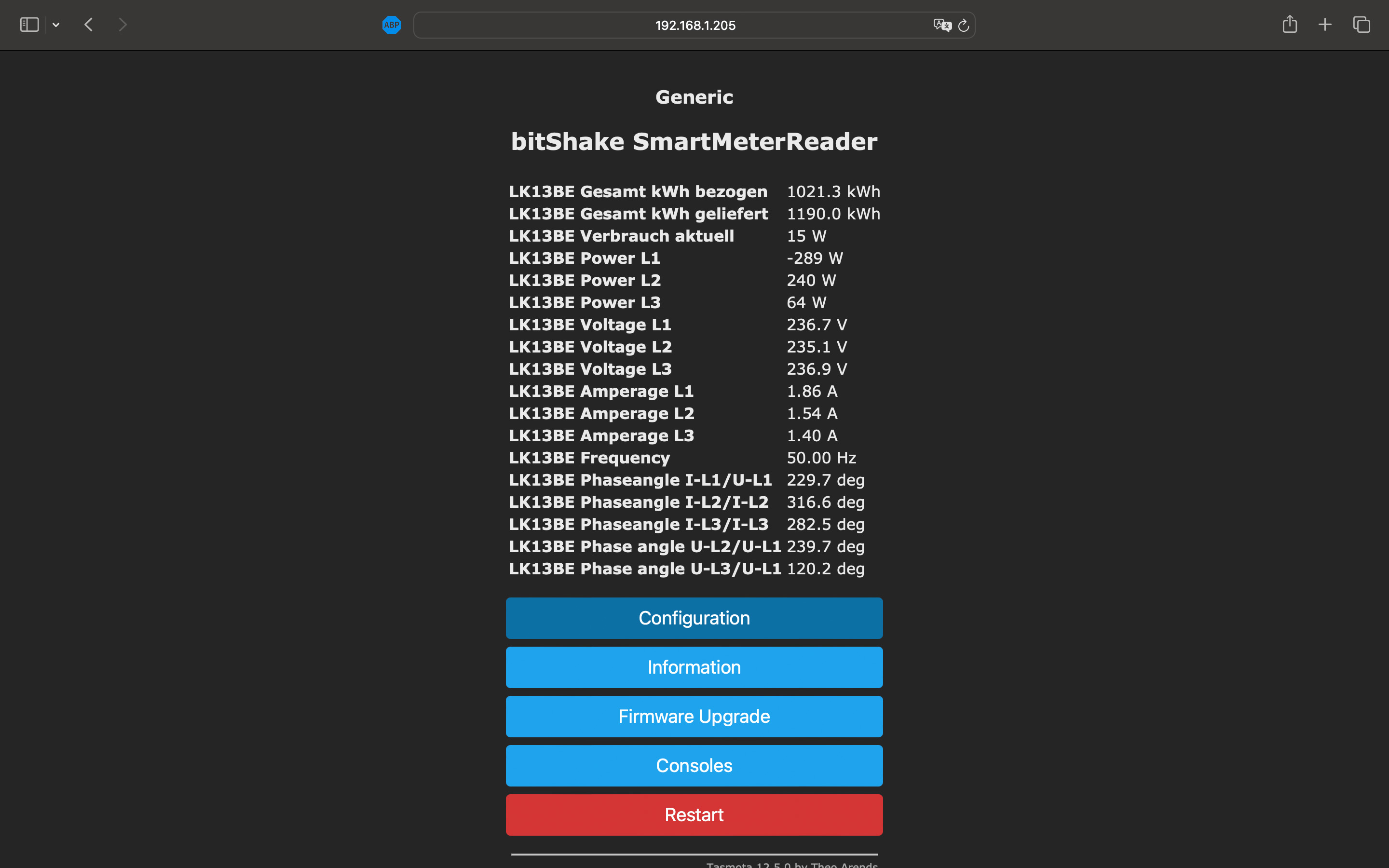
Und nun werden uns oben schon die Werte unseres Zählers angezeigt.

Wenn ihr hier nicht alle Werte angezeigt haben möchtet, könnt ihr im Script einfach die nicht benötigten Zeilen löschen.
Vorbereitung zur Auswertung der Zählerdaten
Zur Auswertung der Zählerdaten benötigt ihr einen Rechner, der 24/7 läuft und auf dem ein auf Debian basierendes Betriebssystem installiert ist. Dort müsst ihr dann einen MQTT-Server, Node-Red, InfluxDB2 und Grafana installieren.
Wie ihr diese Software installiert und einrichtet hat Stefan in seiner Anleitung MQTT Daten mit Node-RED in InfluxDB2 speichern und in Grafana visualisieren bereits ausführlich beschrieben. Wenn ihr in dieser Anleitung an einer Stelle nicht weiterkommt, findet ihr die weiteren Schritte in dieser Anleitung. Ich werde darauf aber auch immer noch mal hinweisen.
Speicherung und Anzeige der Daten des Stromzählers
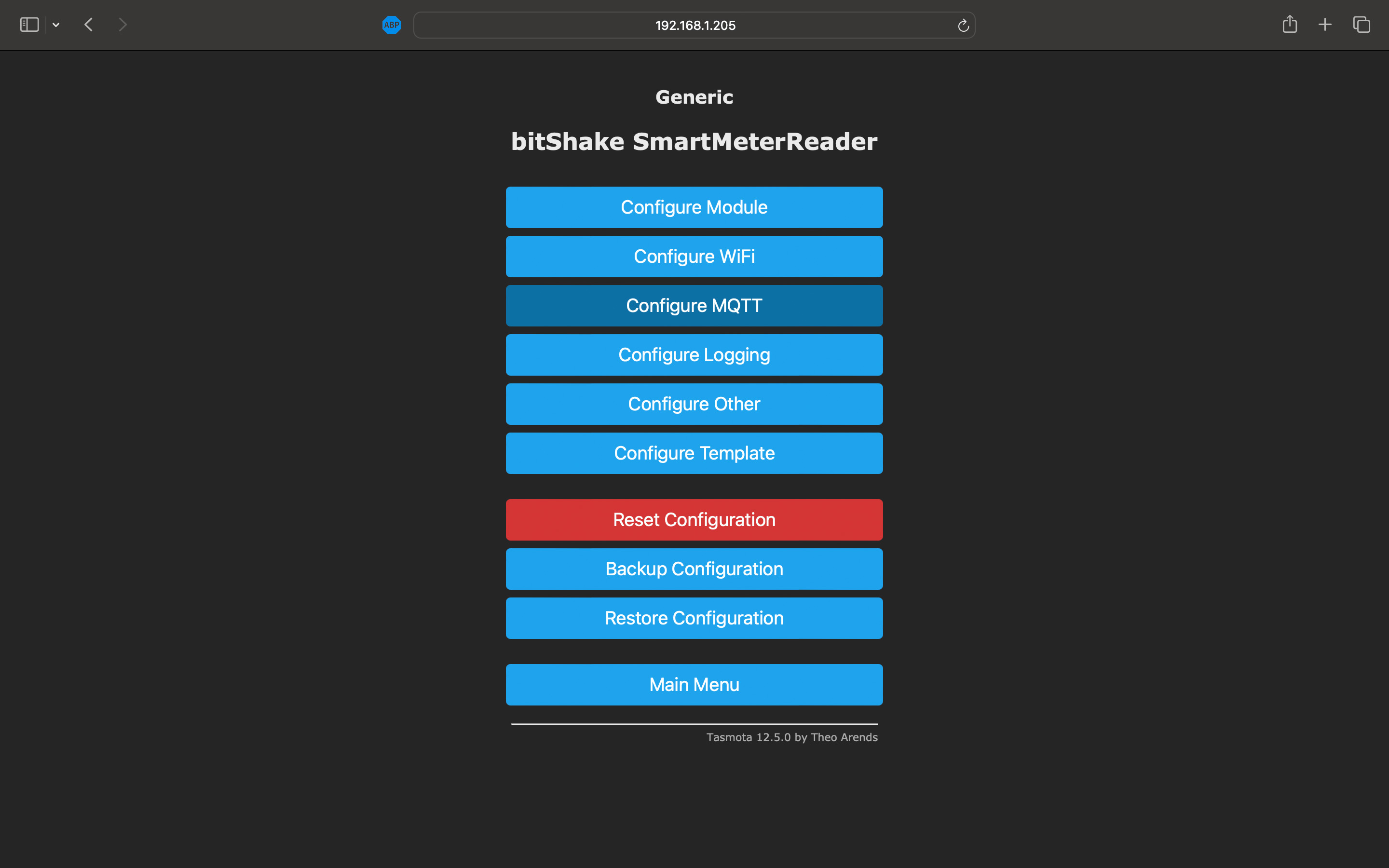
Als erstes müssen wir dem bitShake SmartMeter * mitteilen, wo unser MQTT-Server läuft, dazu geht ihr in die Weboberfläche des bitShake SmartMeter * und geht dort in die Configuration.

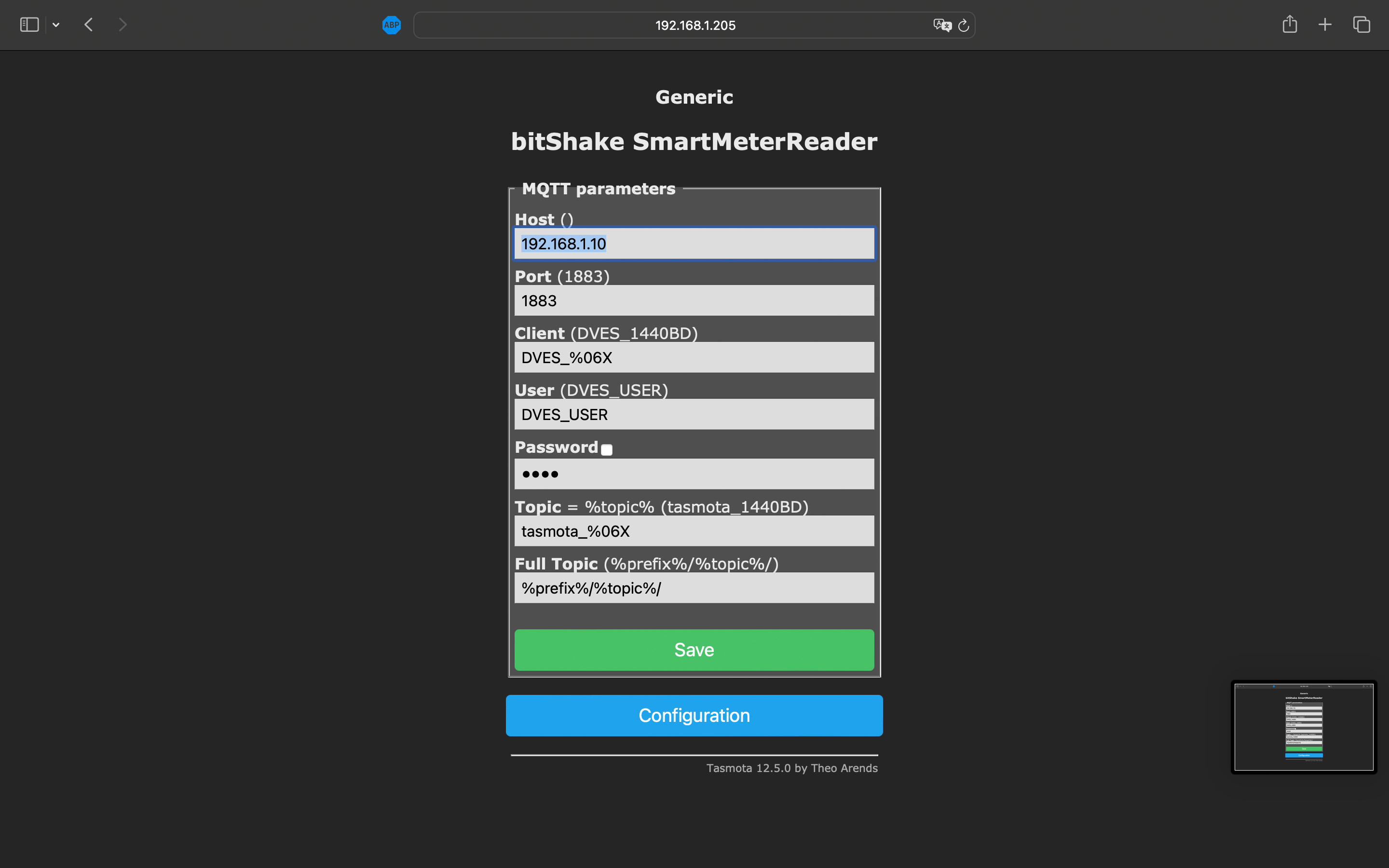
Hier wählt ihr Configure MQTT...

und gebt dort unter Host () die IP eures Rechners ein, auf dem der MQTT-Server läuft.

Mit einem Klick auf Save wird die Konfiguration gespeichert und das bitShake SmartMeter * neu gestartet.

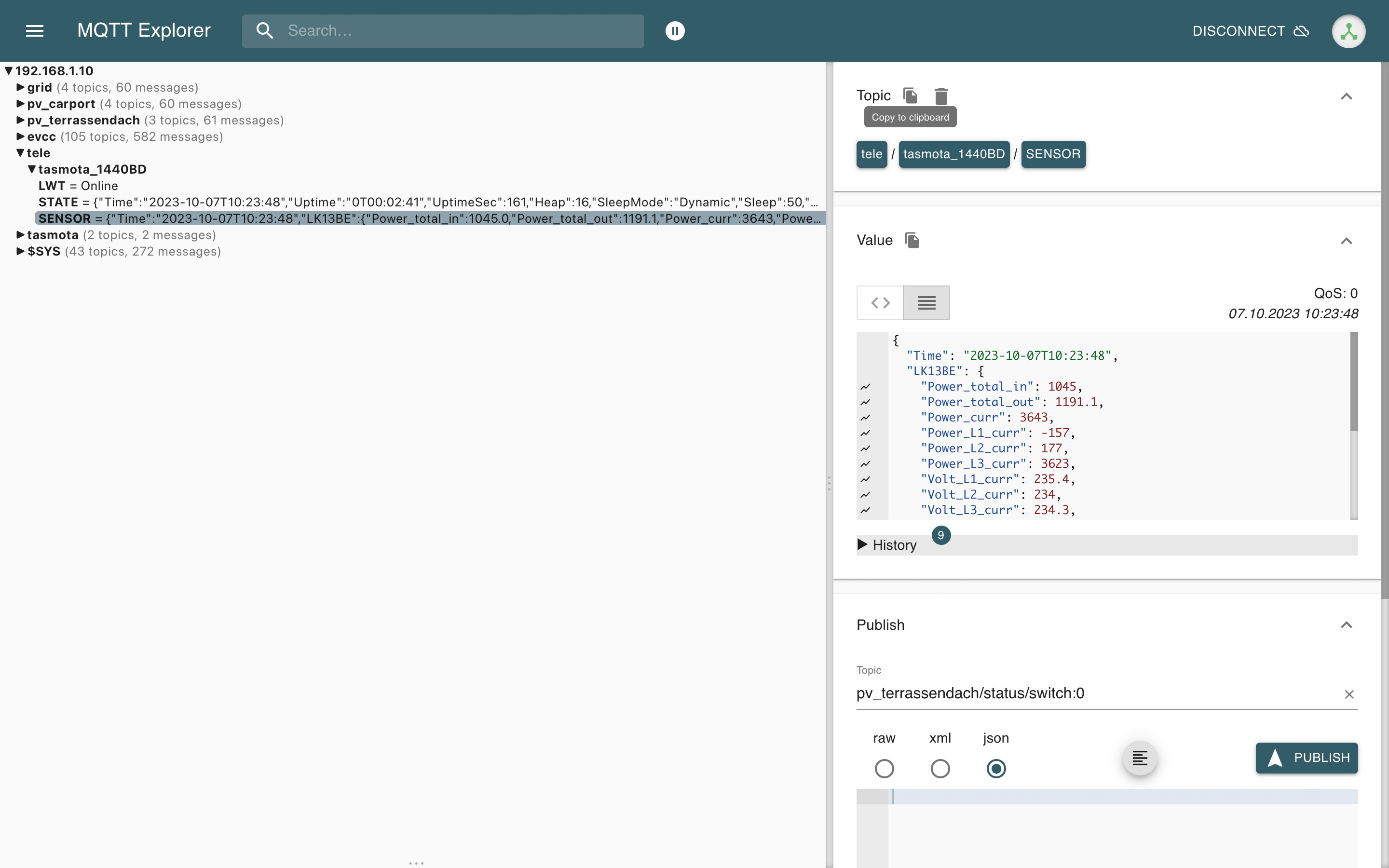
Jetzt können wir uns über die Software MQTT Explorer (s. Anleitung) mit unserem MQTT-Server verbinden und finden dort unter dem Eintrag tele/tasmota_xxx/SENSOR die Daten, die der bitShake ausliest.

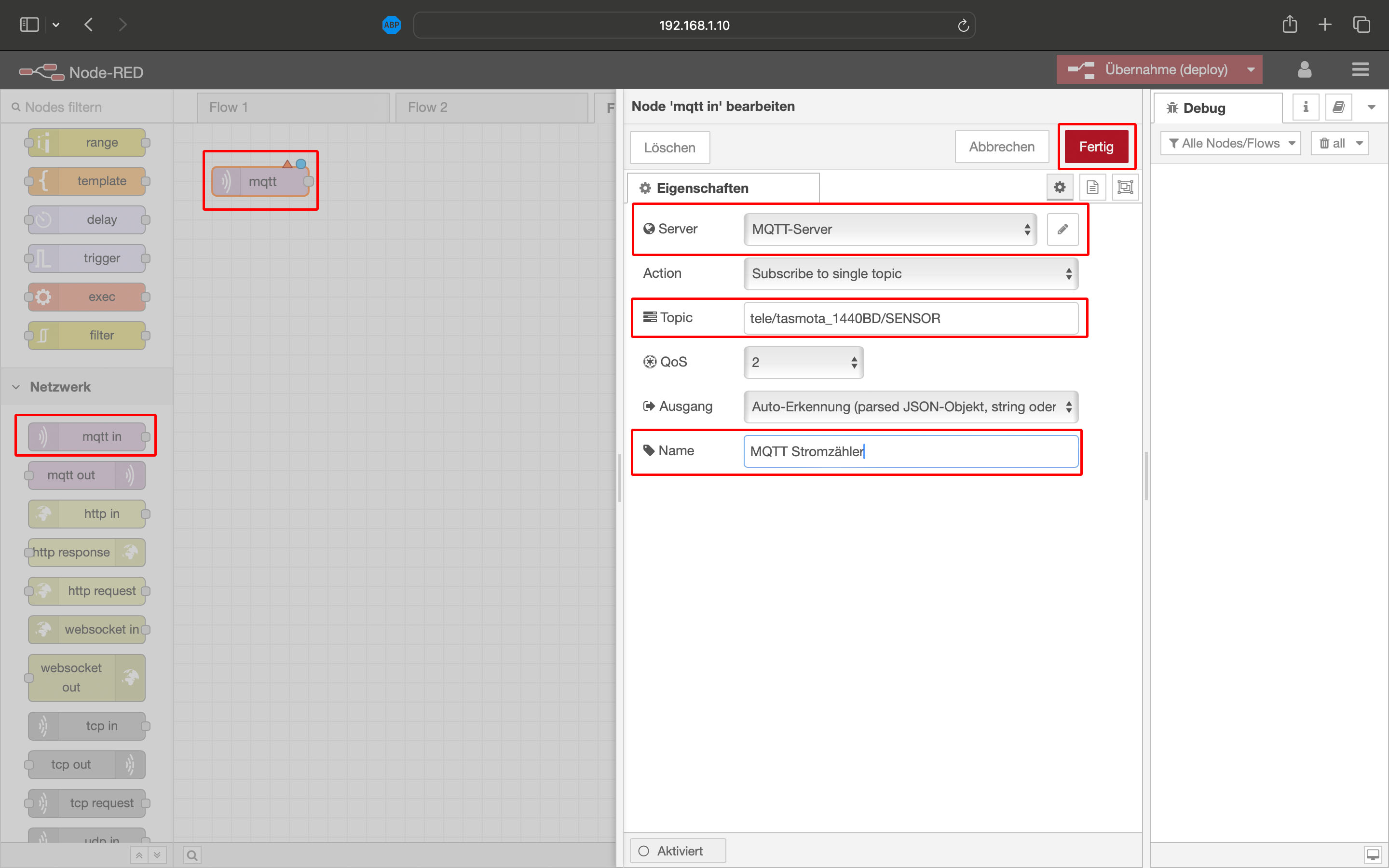
Als nächstes müssen wir die Daten in eine Influx-Datenbank übertragen. Dazu öffnen wir Node-Red und ziehen uns hier ein mqtt in-Node in unseren Flow. Sofern noch nicht geschehen, muss hier noch der MQTT-Server angelegt werden (s. Anleitung). Diesen wählen wir dann aus und tragen dann das Topic ein, das ist der Pfad, der uns im MQTT-Explorer angezeigt wird. Als letzten geben wir dem Node noch einen eindeutigen Namen und klicken dann oben links auf Fertig.

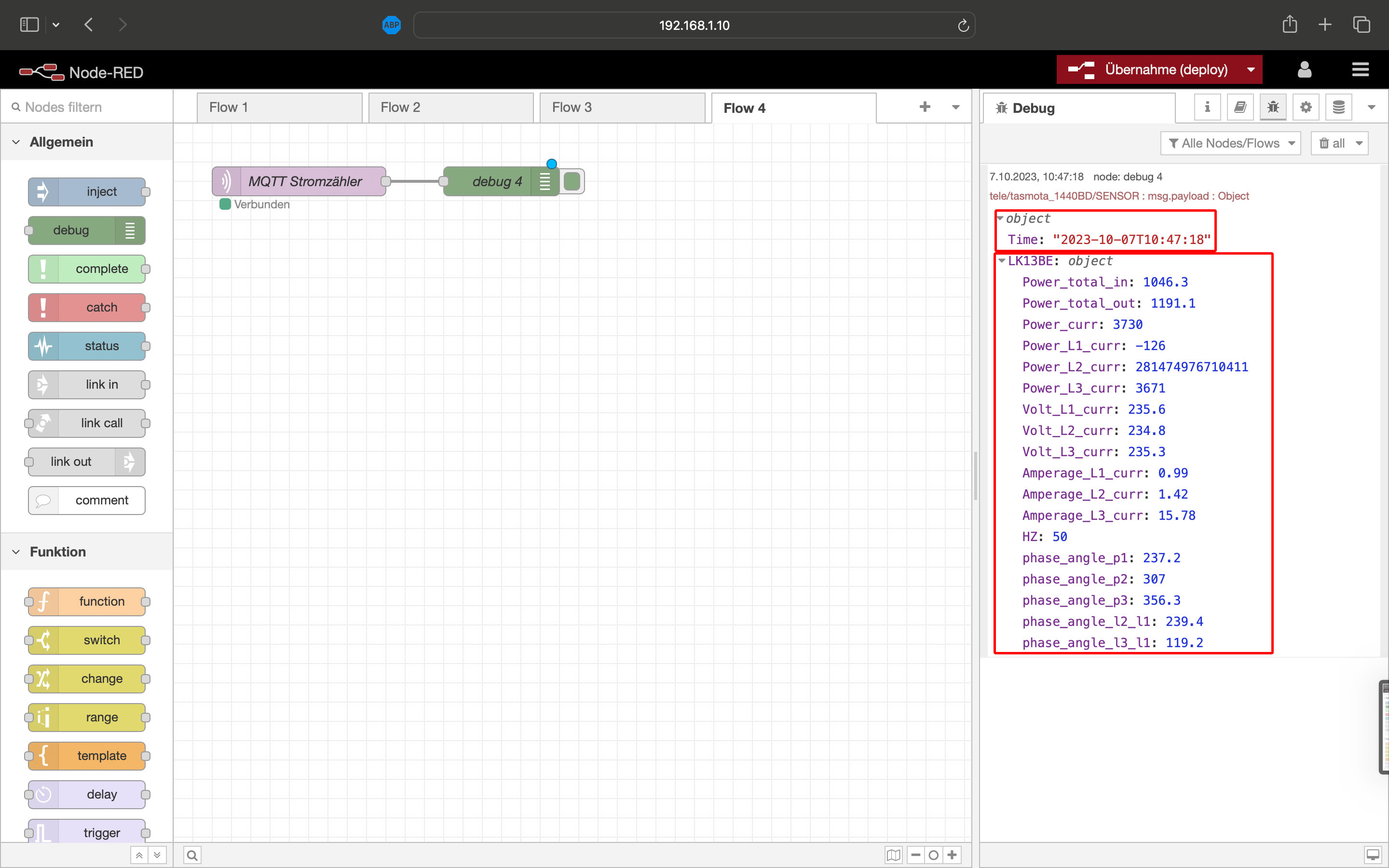
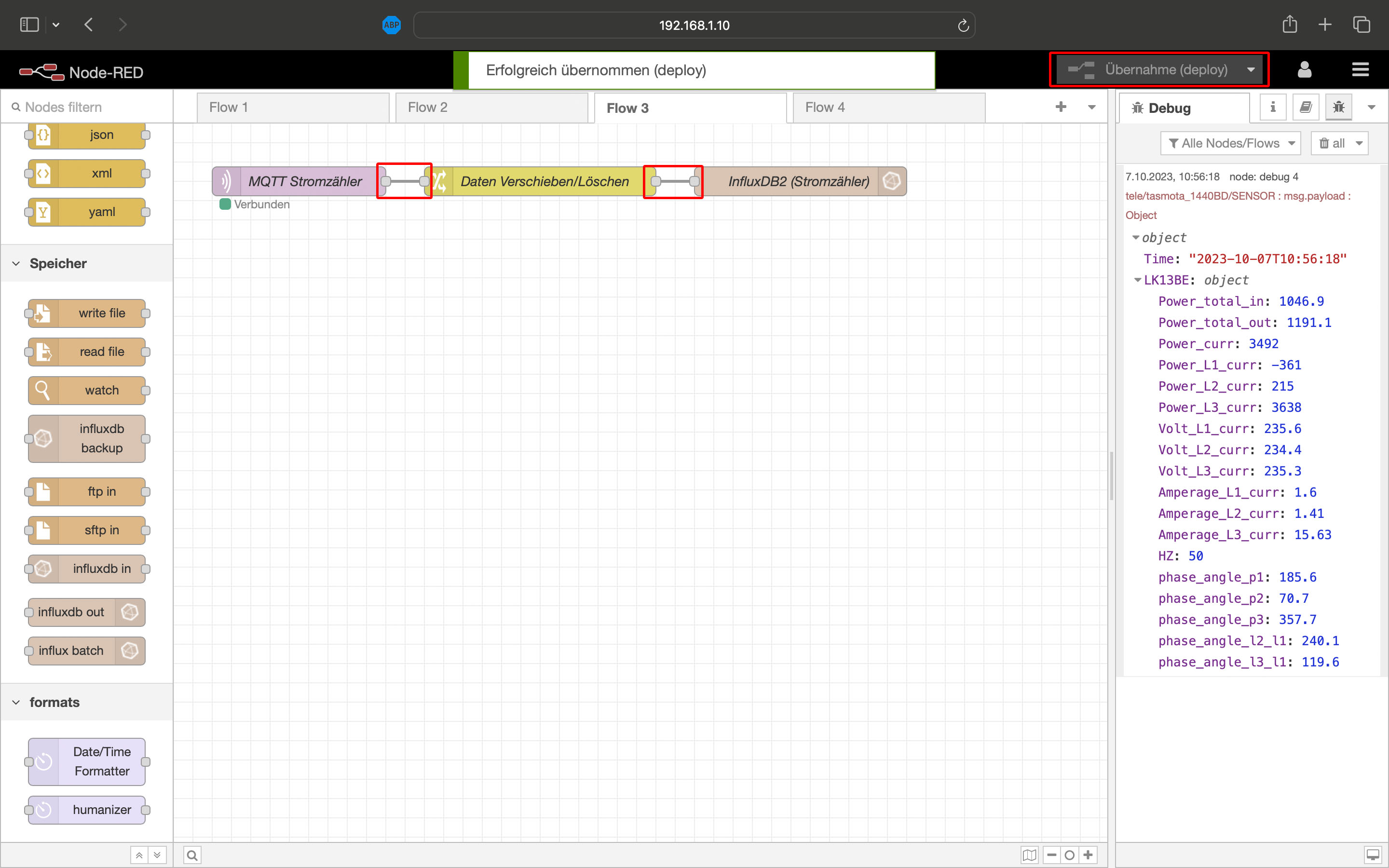
Da die Werte nicht in der obersten Objekt-Ebene, der übertragenen MQTT-Daten, liegen, müssen wir die Daten, die wir benötigen, eine Ebene nach oben verschieben. Damit ihr seht was ich meine, habe ich an dieser Stelle einfach mal ein debug-Node eingebaut, das mir anzeigt wie die Daten übertragen werden. Hier sieht man, dass in der ersten Ebene nur der Wert Time angezeigt wird. Die Werte, die wir nachher in unsere Datenbank schreiben möchten, liegen unter dem Objekt LK13BE in einer Unterebene.

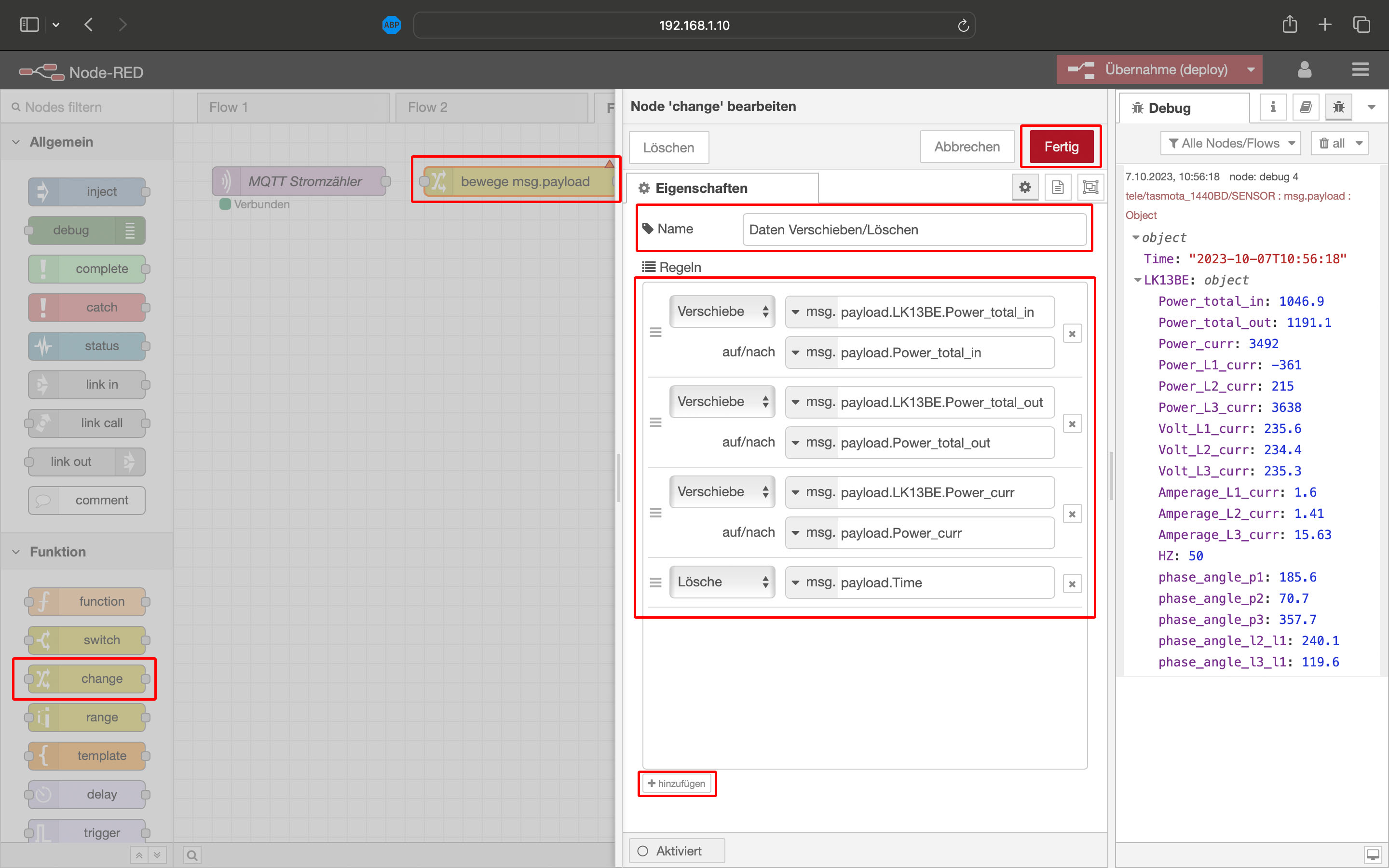
Um die Daten zu verschieben, benötigen wir ein change-Node, das wir neben unser erstes Node ziehen und wieder öffnen. Hier tragen wir alle Daten ein, die wir später auswerten möchten. Zusätzlich lösche ich den Time-Wert, da der Zeitpunkt, wann die Daten in die Datenbank geschrieben werden, automatisch erstellt wird. Als letztes geben wir dem Node wieder einen Namen und speichern alles mit Fertig ab.

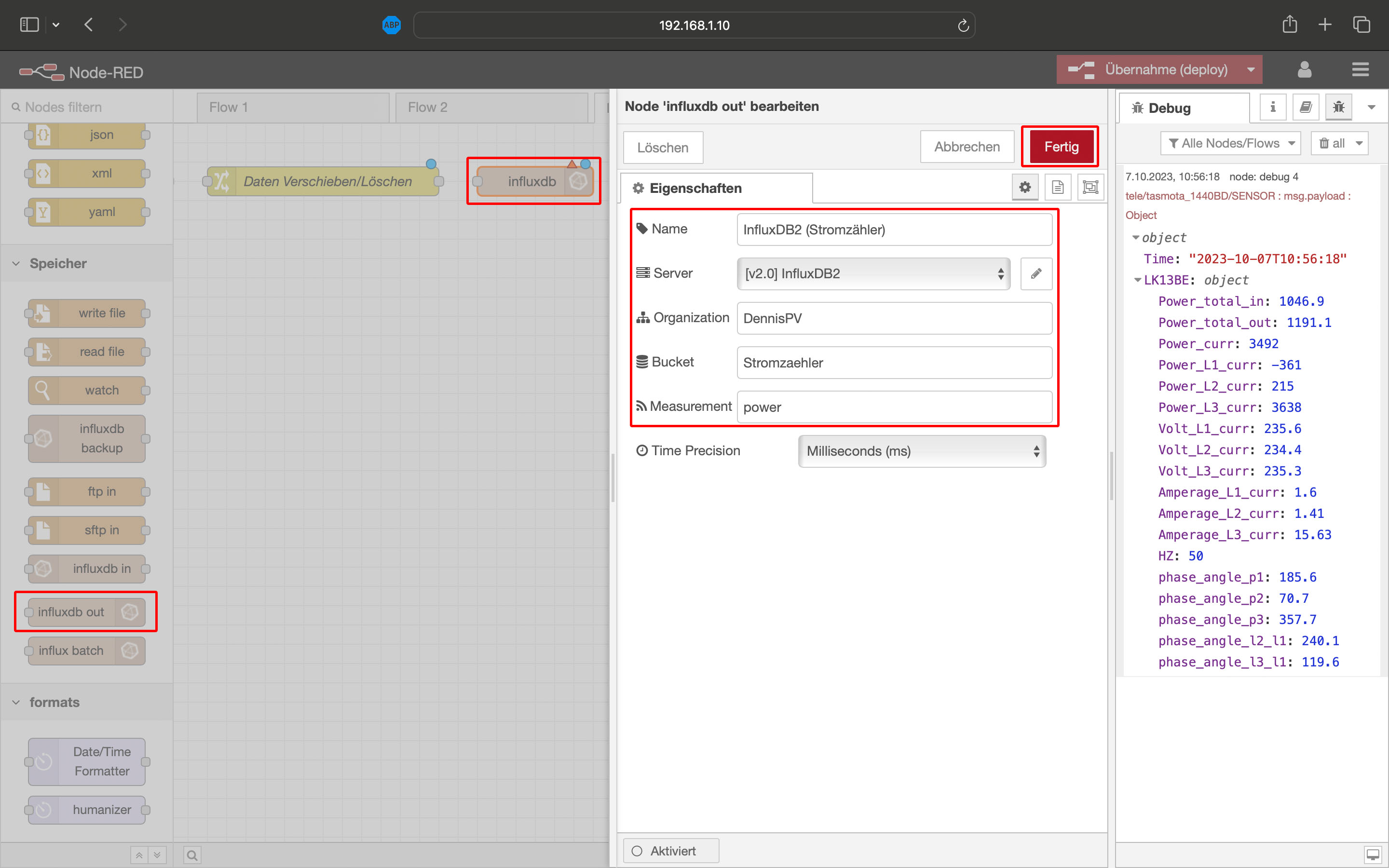
Als letzte benötigen wir nun noch ein influxdb out-Node, welches wir wieder neben das letzte Node ziehen und öffnen. Hier muss dann ein InfluxDB-Server angelegt (s. Anleitung) und ausgewählt werden. Dann tragen wir die in der InfluxDB angelegte Organisation und das Bucket ein in dem die Daten gespeichert werden sollen. Ich habe für die Daten ein eigenes Bucket mit dem Namen Stromzaehler in der InfluxDB angelegt. Unter Measurement geben wir dann noch einen Oberbegriff für die übertragen Daten ein, ich habe hier power ausgewählt, da dies die Daten gut beschreibt. Am Ende wieder einen Namen vergeben und auf Fertig klicken.

Als letztes müssen wir die Nodes verbinden und oben auf Übernahme (deploy) klicken, damit werden ab sofort alle Daten in unsere InfluxDB geschrieben.

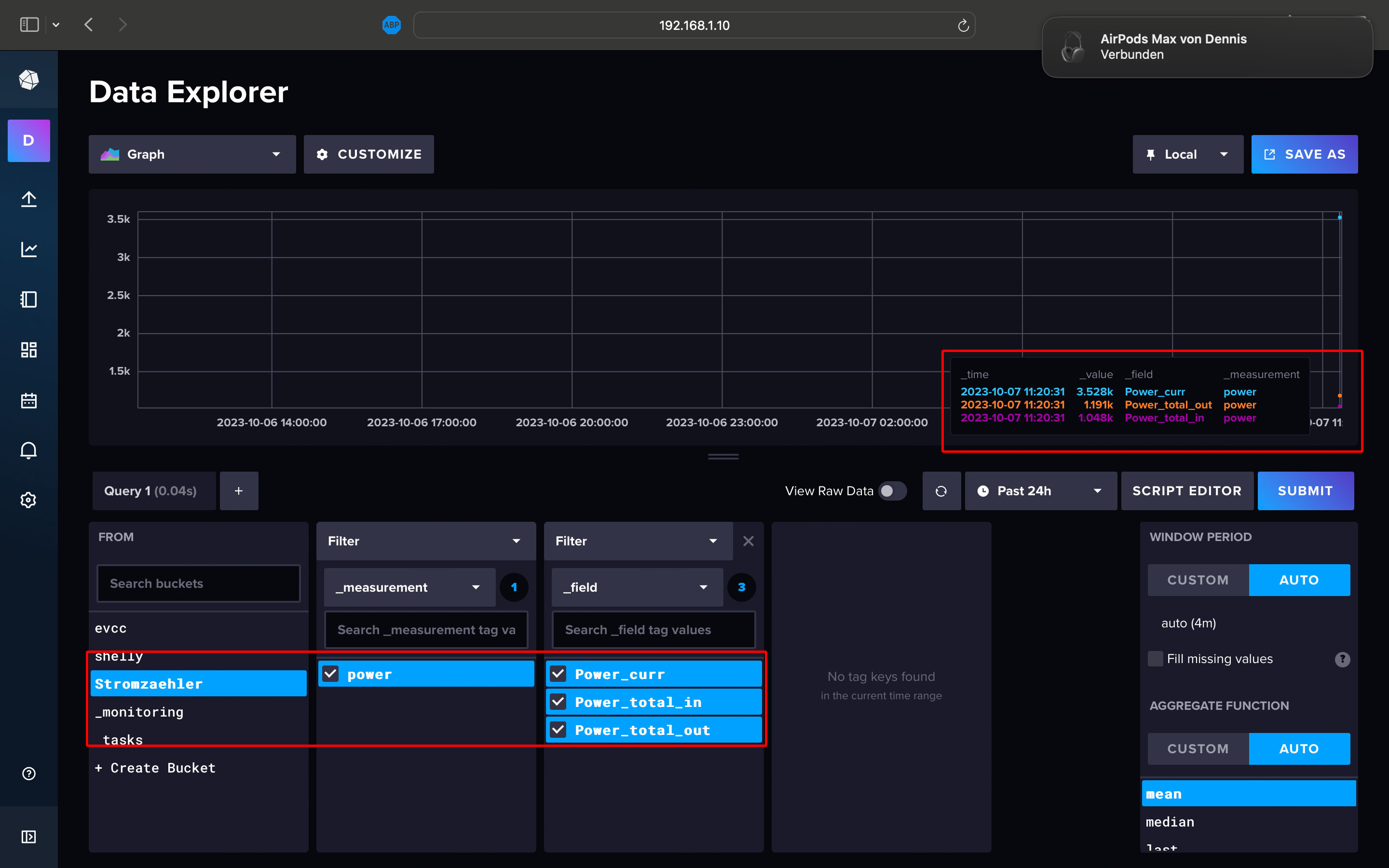
Im Data Explorer von InfluxDB finden wir nun auch die neuen Einträge und können oben rechts auch schon die ersten Werte sehen.

Visuelle Anzeige in Grafana
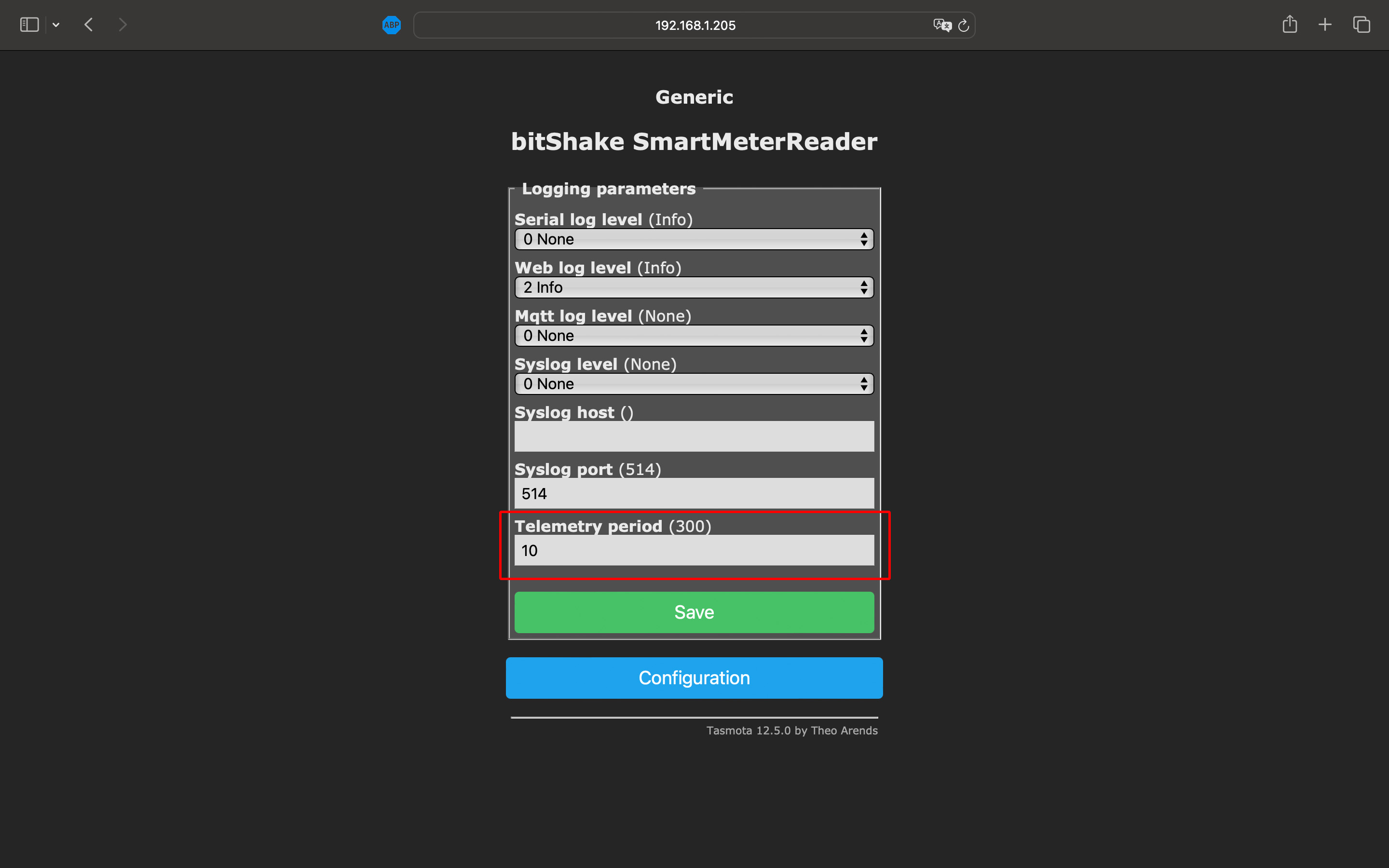
Standardmäßig werden die Daten vom bitShake SmartMeter * nur alle 300 Sekunden (5 Min) übertragen. Sollte man einen kürzeren Zeitraum benötigen, kann man unter Configuration / Configure Logging die Telemetry period entsprechend anpassen. Der niedrigste Wert, den man einstellen kann, liegt bei 10 Sekunden.

Um die Werte in Grafana anzuzeigen, müssen wir dort eine Visualisierung erstellen und eine entsprechende Query angeben (s. Anleitung).
Hier mal die 3 wichtigsten Queries für mein Beispiel:
Aktueller Stromverbrauch
from(bucket: "Stromzaehler") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "power") |> filter(fn: (r) => r["_field"] == "Power_curr") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false) |> yield(name: "last")
Zählerstand (Verbrauch)
from(bucket: "Stromzaehler") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "power") |> filter(fn: (r) => r["_field"] == "Power_total_in") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false) |> yield(name: "last")
Zählerstand (Einspeisung)
from(bucket: "Stromzaehler") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "power") |> filter(fn: (r) => r["_field"] == "Power_total_out") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false) |> yield(name: "last")
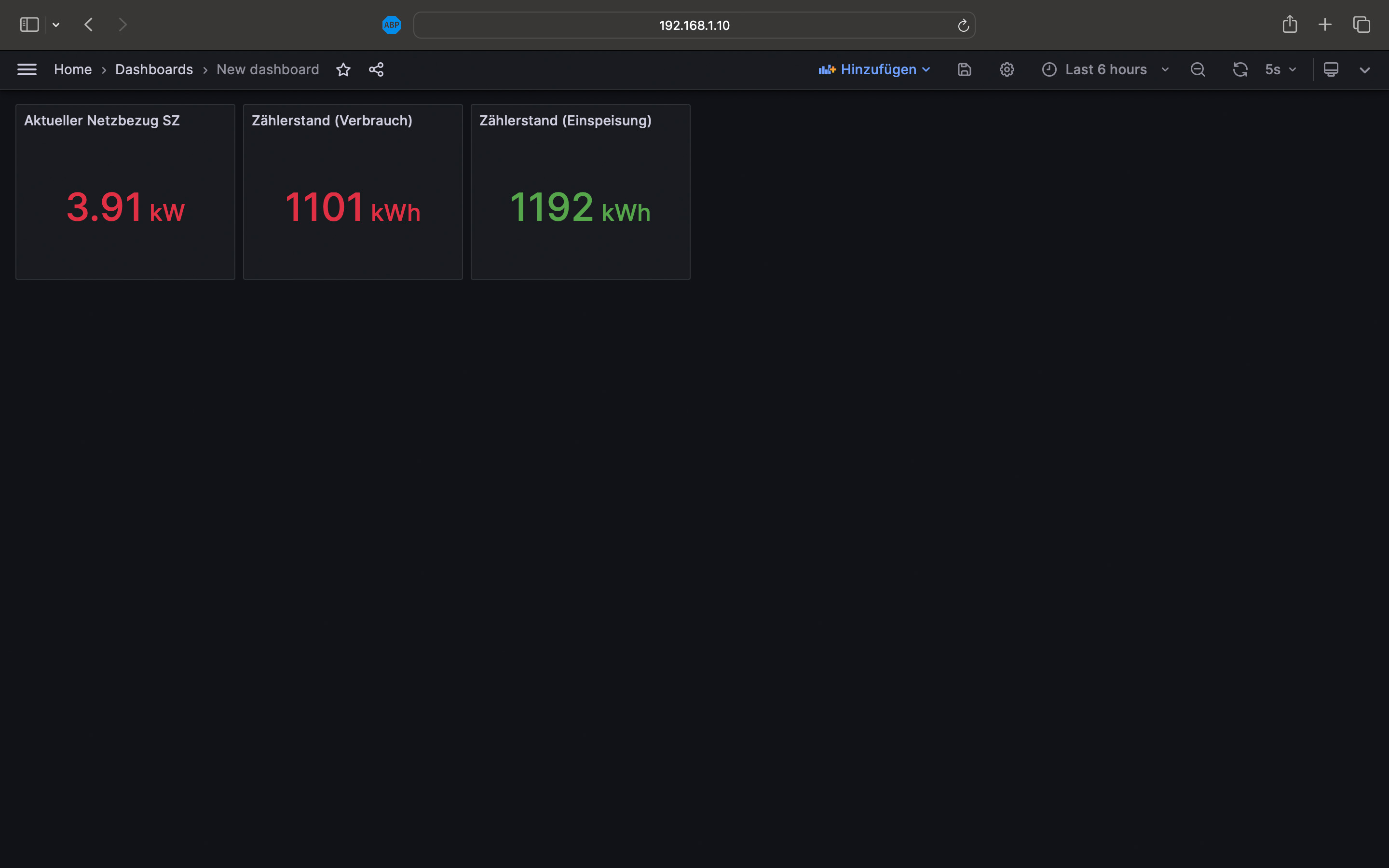
Wenn ich das jetzt als einfachen Wert anzeigen lasse (Grafana = stat) sieht das so aus:

Fazit
Das bitShake SmartMeter * funktioniert seit der ersten Einrichtung bei mir ohne Probleme und überträgt alle Daten zuverlässig in meine Influx-Datenbank.
Wenn man sich einmal durch alles durchgekämpft hat, ist die Einrichtung auch gar nicht so schwer. Ich hoffe, dass ich es mit dieser Anleitung ein paar Leuten noch etwas einfacher machen konnte.
Sollten noch Fragen offen sein, schreibt gerne einen Kommentar. Wir schauen hier regelmäßig rein und beantworten alle Kommentare.
Bei Links, die mit einem * gekennzeichnet sind, handelt es sich um Affiliate-Links, bei denen wir bei einem Kauf eine Vergütung durch den Anbieter erhalten.
Kommentare (5)

Tommy
 26.04.2024
26.04.2024
Super erklärt!
Hat mir bei der Einrichtung wirklich mehr als gut geholfen.
Habe es vorher einfach nicht hinbekommen die Daten mittels NodeRed
in die InfluxDB2 so rein zu schreiben dass ich sie auch wiederfinde.
Und schließlich mit Grafana zu visualisieren.
Vielen Dank dafür und weiter so !!!
Hat mir bei der Einrichtung wirklich mehr als gut geholfen.
Habe es vorher einfach nicht hinbekommen die Daten mittels NodeRed
in die InfluxDB2 so rein zu schreiben dass ich sie auch wiederfinde.
Und schließlich mit Grafana zu visualisieren.
Vielen Dank dafür und weiter so !!!

Daniel
 15.03.2024
15.03.2024
Hallo, erst mal vielen Dank für die Beschreibung
Kann es sein, dass das Anschlussschema auf dem D1 Mini was beschrieben ist, je nach Zählertyp anders sein kann? Ich habe einen ISKRA MT175, es kommt nichts an im Tasmota.
Danke
Kann es sein, dass das Anschlussschema auf dem D1 Mini was beschrieben ist, je nach Zählertyp anders sein kann? Ich habe einen ISKRA MT175, es kommt nichts an im Tasmota.
Danke

Uwe
 01.03.2024
01.03.2024
Auch von mir ein fettes Dankeschön. Sowohl der Artikel zur generellen Einrichtung von MQTT, Influx, Grafana, etc. auf einem Raspi als auch diese konkrete Anleitung sind absolut vorbildlich aufgebaut um schnell zum Ziel zu kommen und nachvollziehen zu können was wozu dient.
Habe euch fest als Link hinterlegt :-)
Habe euch fest als Link hinterlegt :-)

Holli
 17.01.2024
17.01.2024
Das ist ein toller Beitrag! Mein Ziel war das Speichern der Zählerwerte in eine influxdb2, was mir erst mit diesem Beitrag gelungen ist. Dafür herzlichen Dank.

Vanu
 18.12.2023
18.12.2023
Hi, super detaillierter Beitrag. Nachdem ich ihn gelesen habe musste ich mir das Set bestellen. Dann hat es nur etwa 2 Monate gedauert und ich hatte die PIN für den Zähler vom Netzbetreiber. Ich dachte mir, ich pack das auf den vorhanden RaspPi mit nem Pi-hole. Hat mich einiges an Nerven gekostet, bis ich herrausgefunden habe, dass meine alte Raspberry Installation 32 Bit ist, InfluxDB2 aber 64Bit verlangt. Also die Gelegenheit genutzt und die SD durch M.2 per USB ersetzt und alles von Anfang. Ein riesen Kompliment, wie dertailliert ihr die Anleitungen schreibt, es hat eigentlich alles gepasst, wenn man sich an die Anleitung hält ;)
Ab und zu wurden falsche Werte ausgelesen, dass konnte der bitShake Support kurzfristig beheben.
Nun bin ich am basteln mit Grafana, ich hatte damit bisher keine Berührungspunkte, aber ein paar einfache Daschboards sind schnell erstellt und machen optisch was her.
Ich frage mich gerade, ob es möglich ist, die Werte in einem Daschboard monatsweise auszugeben, also ich stelle mir so was vor: Das Dashboard zeigt berechnete Bereiche vom aktuellen Tag / Monat / Jahr an, aber auch vom Vortag / Vormonat / vorherigem Jahr. Einfach mehr Werte auf einem Blick.
Habt ihr vielleicht einen Tipp, wie ich so eine Abfrage hinbekomme? Irgendwie kommt bei meinen Versuchen gerade nix sinnvolles raus.
Danke Euch, macht weiter so :)
Ab und zu wurden falsche Werte ausgelesen, dass konnte der bitShake Support kurzfristig beheben.
Nun bin ich am basteln mit Grafana, ich hatte damit bisher keine Berührungspunkte, aber ein paar einfache Daschboards sind schnell erstellt und machen optisch was her.
Ich frage mich gerade, ob es möglich ist, die Werte in einem Daschboard monatsweise auszugeben, also ich stelle mir so was vor: Das Dashboard zeigt berechnete Bereiche vom aktuellen Tag / Monat / Jahr an, aber auch vom Vortag / Vormonat / vorherigem Jahr. Einfach mehr Werte auf einem Blick.
Habt ihr vielleicht einen Tipp, wie ich so eine Abfrage hinbekomme? Irgendwie kommt bei meinen Versuchen gerade nix sinnvolles raus.
Danke Euch, macht weiter so :)
Diesen Artikel kommentieren:
Hinweis:
- Nur Fragen / Antworten direkt zum Artikel
- Kein Support für andere Hard- oder Software !

E-Mail Benachrichtigung bei neuen Artikeln